M5Stack の拡張ユニットには色々なものがありますが、なんとなく面白そうだったので物体の色情報を取得できる Color Sensor を試してみました。ただ、先に結論を言っておくと、センサーの値を読み出すまではすごく簡単にできたのですが、そのまま値を使っても対象の色を正しく再現するところまではできませんでした。ひとまずやったことを一通り描いてみたいと思います。
公式のドキュメントはこちらにあります。
ユニット接続
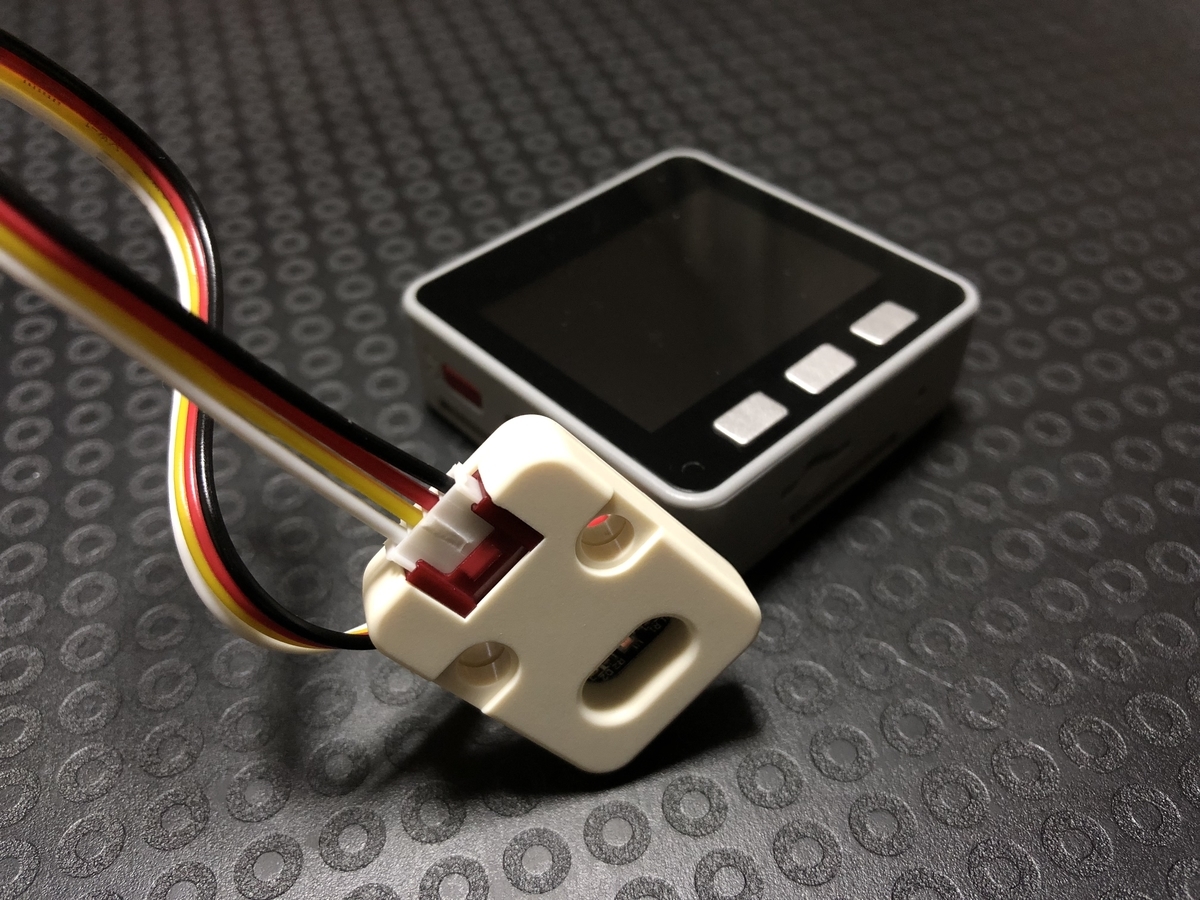
Color Sensor も他の拡張ユニットと同様に Grove コネクタで接続できますので、 M5Stack 本体左側の Grove コネクタに接続します。

センサー裏面にはピンアウトが記載されています。また、 PORT. A. I2C という記載もあります。私が持っている M5Stack Gray は Grove コネクタは一つだけで、 A PORT のみなので、 PORT A(I2C)用の拡張ユニットが接続できます。

センサーの値を読む
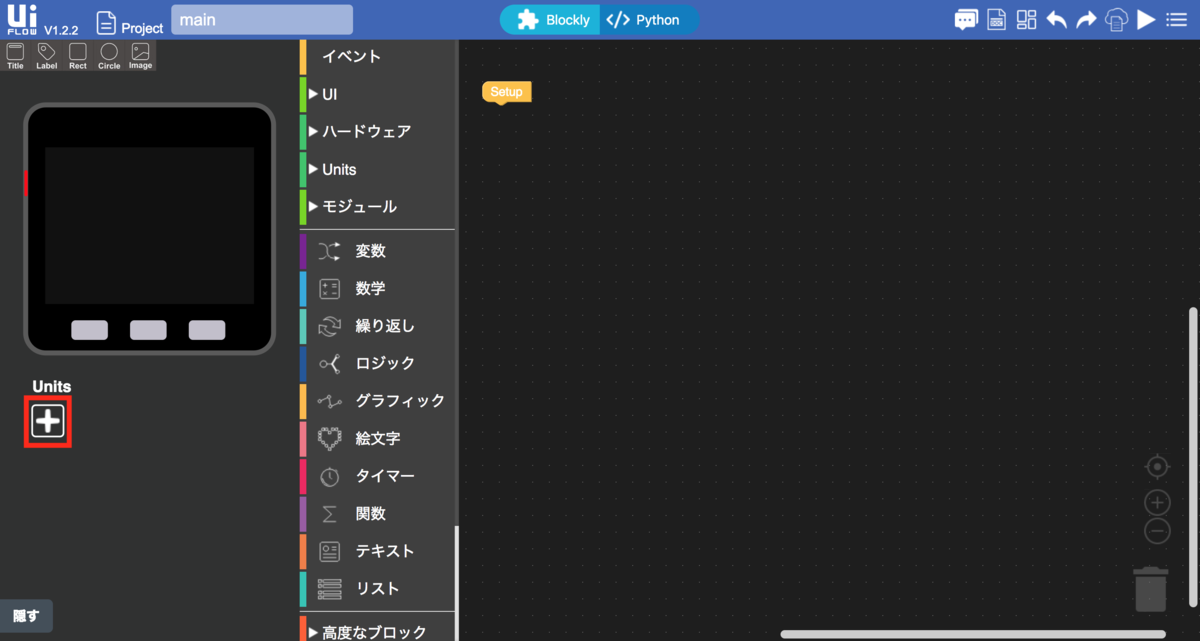
Color Sensor は UIFlow も対応しているので、今回は UIFlow で手軽に試してみます。ユニットを追加するために、エミュレータ下の + ボタンをクリックします。

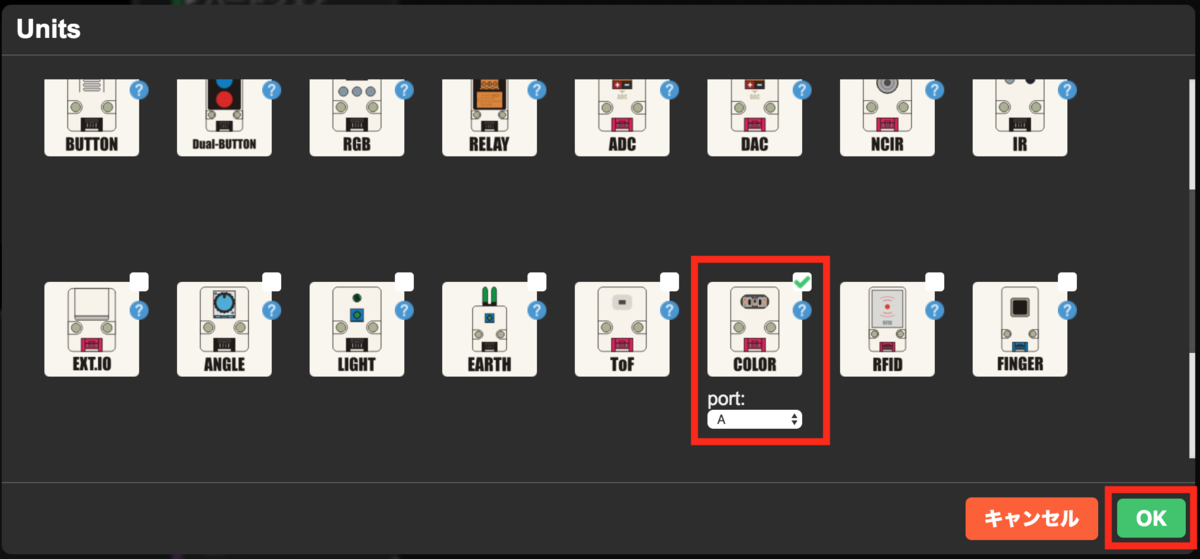
ユニットのリストの中から COLOR を選択し、プルダウンからは A PORT して OK をクリックします。

すると Color Sensor ユニットが UI Flow に追加されます。

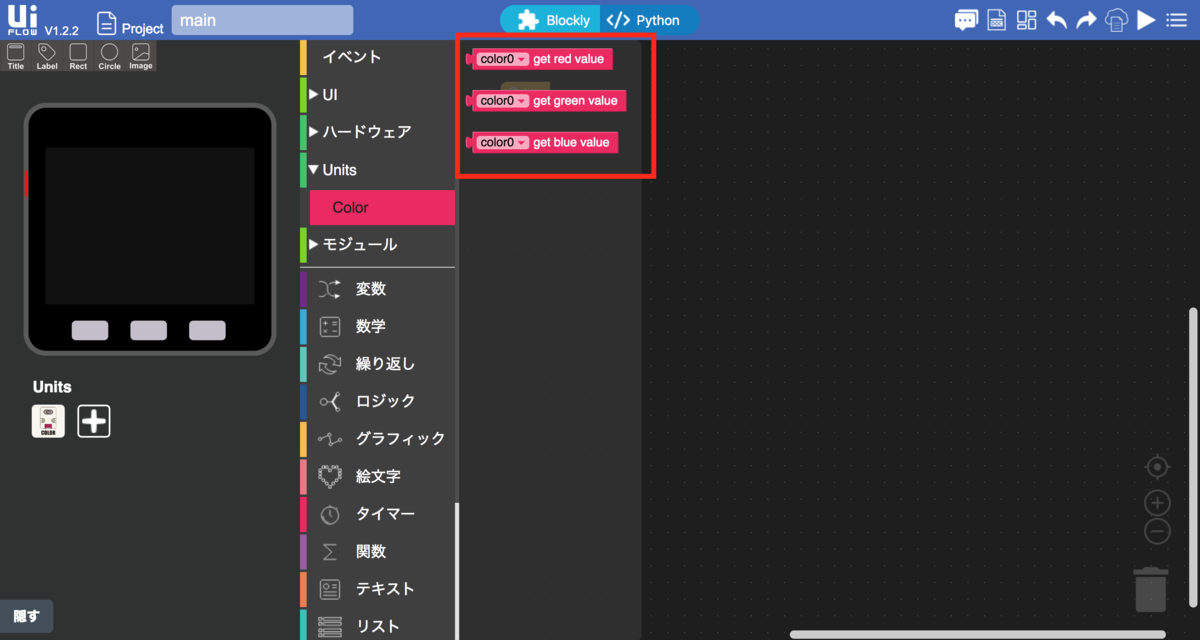
Units メニューには Color メニューが追加され、 Color Sensor 用のブロックが使用できるようになります。現状確認できたのは RGB それぞれの値を読み取るブロックです。

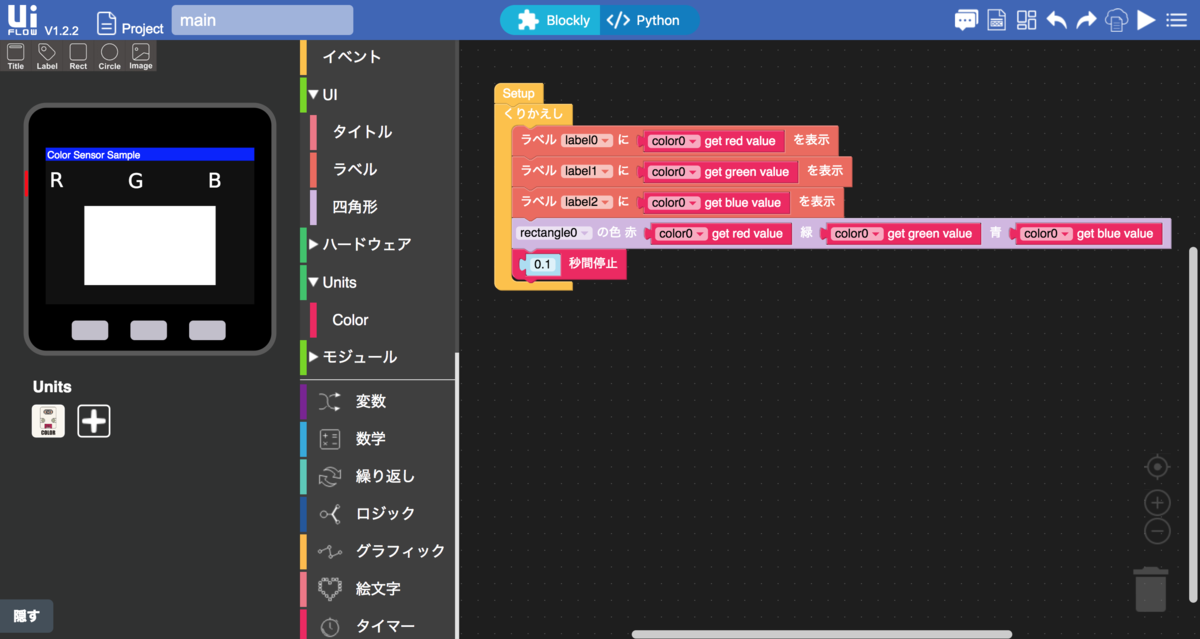
上記のブロックを使用して簡単なサンプルを作成してみます。1秒ごとに Color Sensor の RGB 情報を読み出し、画面に表示します。

動作確認
実際に動作させてみると、下記のように Color Sensor から読み取った RGB の値が画面に表示されます。

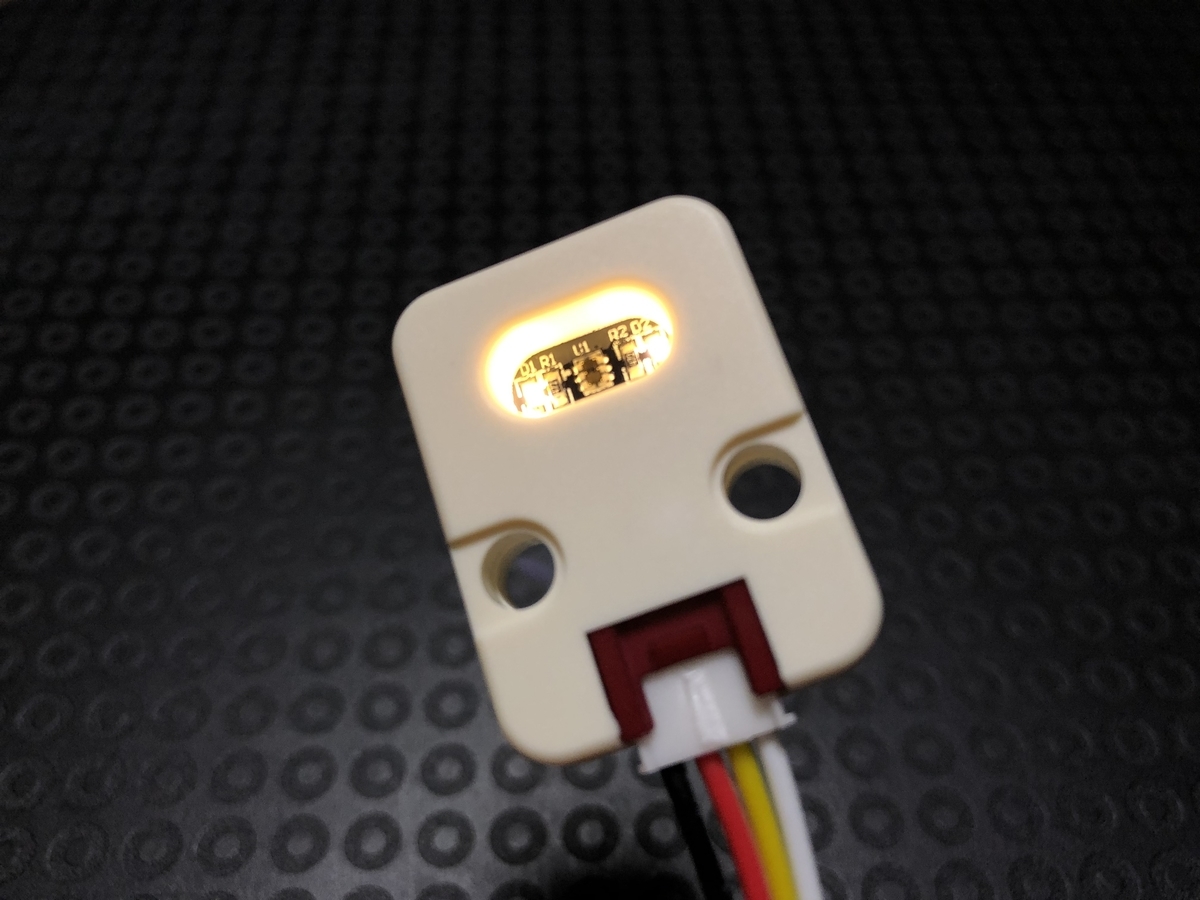
動作中は色判別のための白色 LED が点灯します。

そして実際に読んだ値が正しいのかの確認にためにも、読み取った RGB の値で図形の色を変えてみるサンプルを下記のように作ってみたのですが、結論から言うと実際の色は正しく反映されませんでした。

例えば下記写真の実行例だと、対象のものは濃い黄色なのですが、読み取った RGB をそのまま使用すると茶色の表示になってしまいました。下記数字をそのまま合成すると茶色になるというのは正しいようなので、読み取った値が間違っているのか、そのまま使うのではなく何か加工が必要なのかもしれません。

ただ、下記オフィシャル動画を見るとそのまま使えているように見えるので、違う原因があるのかもしれません。
まとめ
今回はとりあえずセンサーの値を読み出すまではできましたが、正しい色を再現するところまではできなかったので、今後何かわかれば正しく再現できるように改善してみたいと思います。正しく再現できれば何か面白ことができそうな気はしているものの、特にまだアイディアは思いついていないので、何か役に立つもののアイディアも考えてみたいと思います。