M5Stack UI Flow の v0.8.0 がリリースされて、簡単に画像が表示できるようになったようなので、試してみました。 公式のツイートはこちら。
UIFlow v0.8!!! U can upload and use pictures very easy. Come and try! pic.twitter.com/f6Cpfbpap2
— M5Stack (@M5Stack) October 19, 2018
UI Flow の基本的な環境設定についてはこちらもどうぞ。
画像のアップロード
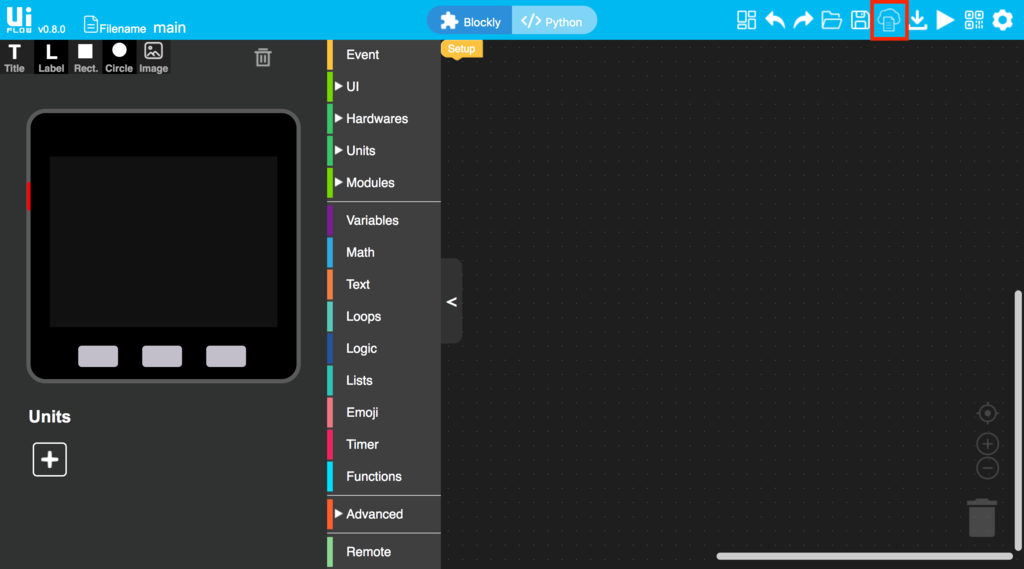
まずは表示したい画像ファイルをアップロードします。 v0.8.0 では画面右上にファイルをアップロードするためのメニューが追加されていますので、これをクリックします。

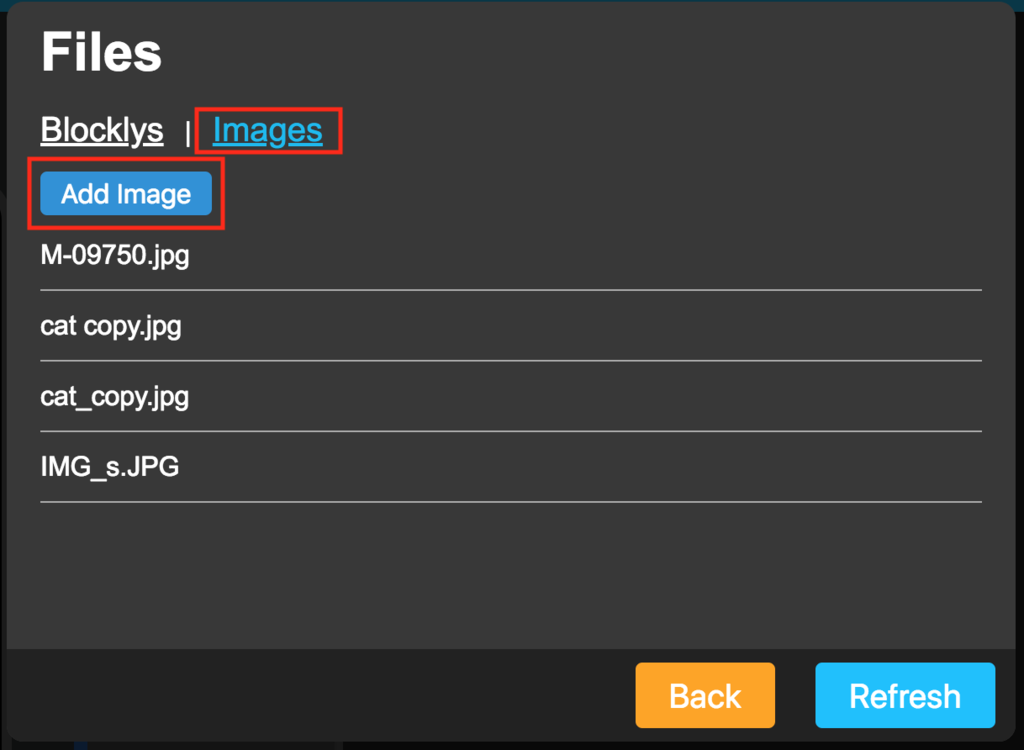
すると下記のダイアログが表示されますので、 Images を選択します。 Blocklys の方は特にファイルのアップロードができるようにはなっていないようなので、今後機能が追加されていくのかもしれません。 Images の方ではすでにアップロード済みのファイルがあればリストが表示されます。アップロードしたファイルは画面をリロードしたり、ブラウザを閉じて再度アクセスした時にも保存されているようです。新しい画像ファイルをアップロードするには、 Add Image ボタンをクリックして、ローカルのファイルを選択してアップロードします。

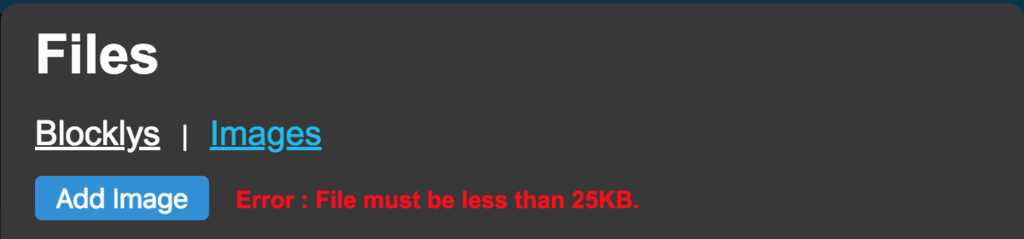
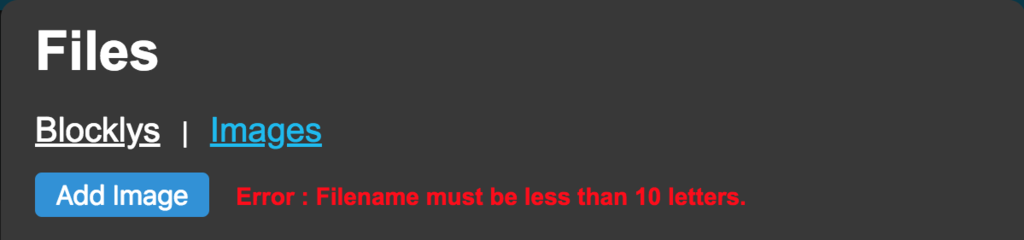
ちなみにアップロードできる画像ファイルは JPEG のみで、25KB以下のものに制限されています。また、ファイル名も10文字以下という制約があります。


画像の配置
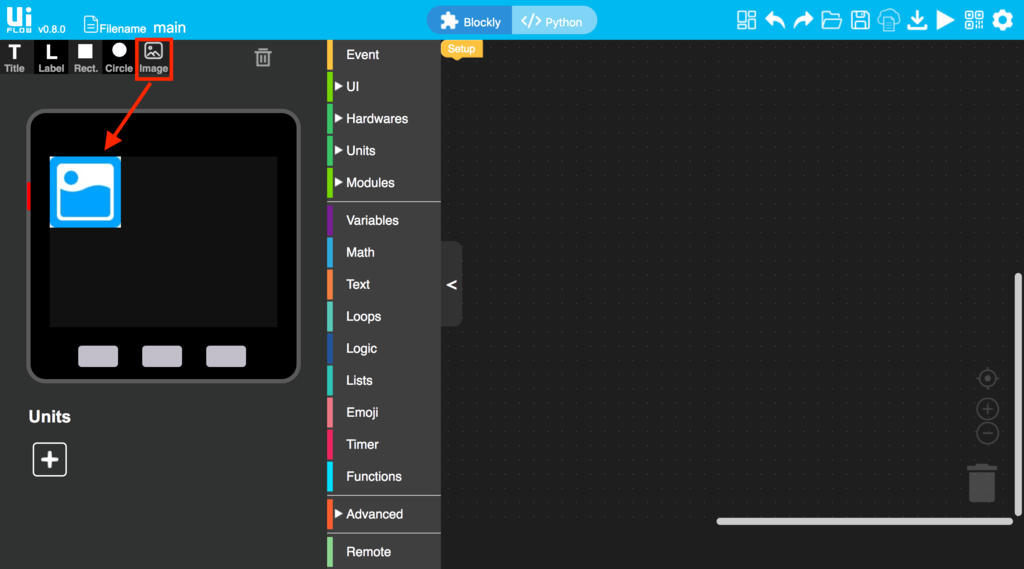
画像がアップロードできたら次は画面に画像を配置します。 v0.8.0 では画面のコンポーネントに画像ファイルが追加されていますので、これをドラッグ&ドロップで配置します。

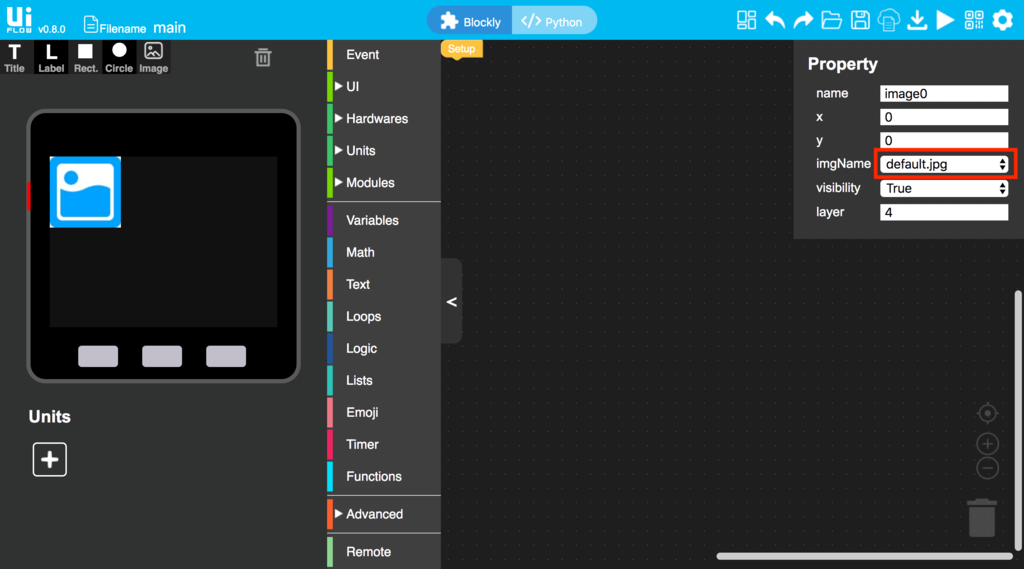
配置したモジュールを選択するとプロパティが表示されますので、 imgName のプロパティでアップロード済みの画像ファイルの中から表示したいものを選択します。

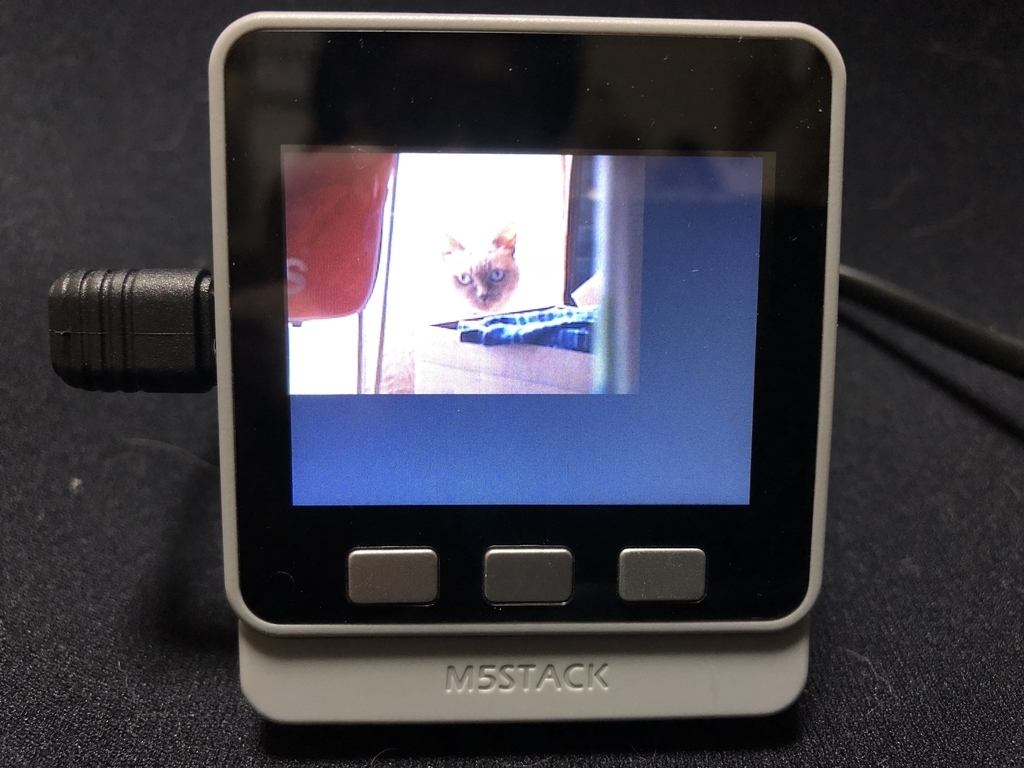
この状態で実行すると、下記画像のように画像ファイルが表示されます。 UI Flow の画面上で配置した画像コンポーネントには実際の画像サイズは反映されないので、実際の表示は実行して確認する必要があります。

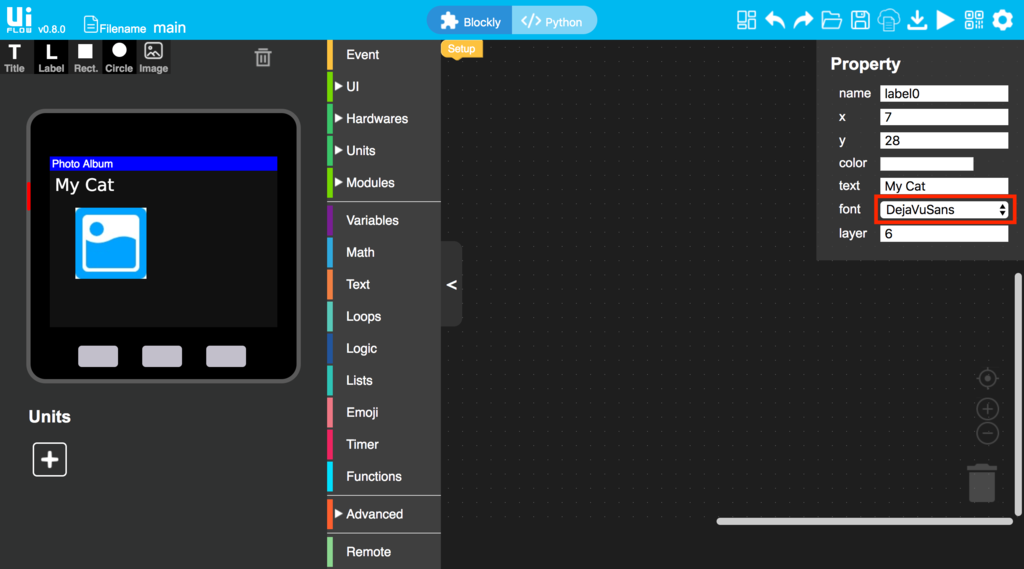
他のコンポーネントと組み合わせて表示させれば、簡単に画面を構成することができます。ちなみに v0.8.0 ではラベルのフォントが選択できるようになっています。ラベルのプロパティにフォントのプロパティが追加されていますので、使用したいフォントを選択します。

上記の内容で実行した様子は下記画像のようになります。

とりあえず画像を表示することはできましたが、確認した限りではロジックの中で扱うことはまだできないようなので、静的な表示に限定されそうです。
m5cloud の場合
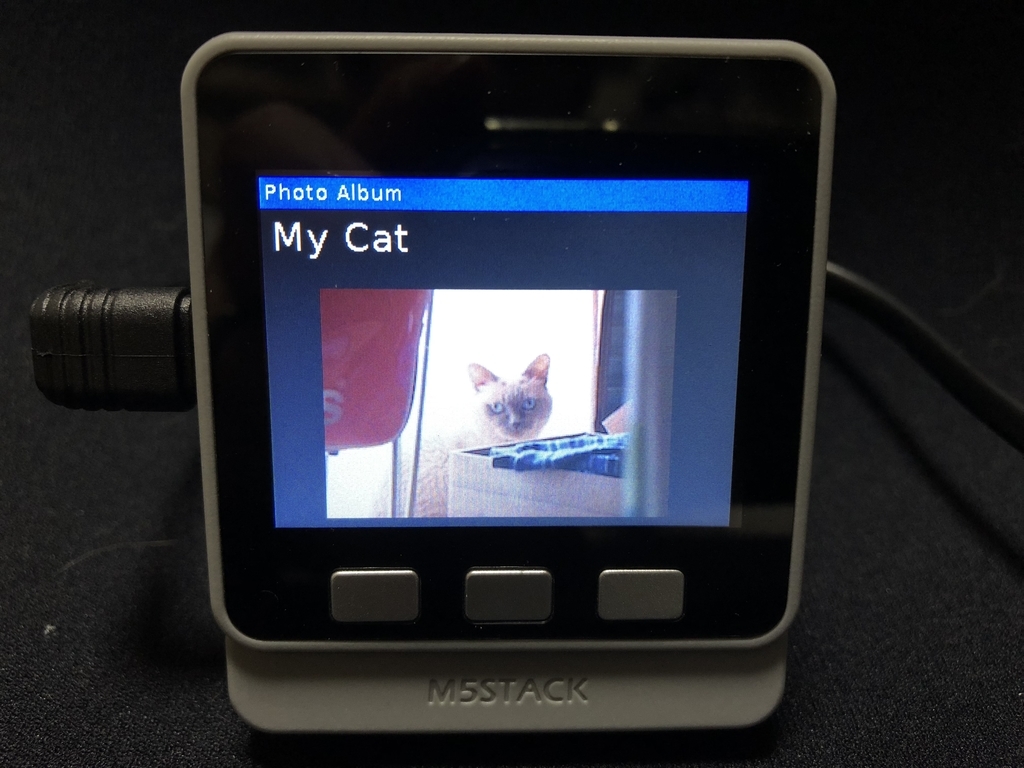
ちなみに m5cloud で同様に画像を表示するとしたら、画像ファイルを m5cloud のメニューからアップロードした上で、下記のようなコードを実行すると大体同じような表示をすることができます。タイトルやラベルの表示はちょっと面倒ですが、画像の配置については lcd.image() で lcd.CENTER や lcd.BOTTOM などの指定をすることができるので、 UI Flow よりも位置が調整しやすいですし、ロジックの中に組み込んで使うことができますので、まだまだこちらの方が実用的ですね。
from m5stack import lcd lcd.clear() lcd.setCursor(0, 0) lcd.setColor(lcd.WHITE, lcd.BLUE) fw, fh = lcd.fontSize() ww, wh = lcd.winsize() lcd.rect(0, 0, ww, fh + 1, lcd.BLUE, lcd.BLUE) lcd.println("Photo Album") lcd.font(lcd.FONT_DejaVu24) lcd.setColor(lcd.WHITE, lcd.BLACK) lcd.print('My Cat', 10, 30) lcd.image(lcd.CENTER, lcd.BOTTOM, 'IMG_s.JPG')
まとめ
UI Flow v0.8.0 で画像を扱うことができるようになり、画像を表示するだけであればコードを書かずに実現できるようになりましたが、まだ静的な表示に限られるので使用用途は限られますね。ただ UI Flow は短いスパンでどんどんアップデートされてきているので、画像についても今後様々な使い方ができるようになってくるかと思います。Remote Config 等と組み合わせられると面白い気もするので、今後の機能追加に期待したいですね。