先日の記事で使った距離センサを買った時に、面白そうだったのでついでに買ってみた LED テープを試してみたいと思います。
ドキュメントはこちらに用意されています。
LEDテープ接続
まずは LED テープを M5Stack に接続します。 LED テープの両端は Grove コネクタになっているので、 Grove ケーブルで M5Stack に接続します。 LED テープは複数のテープを Grove ケーブルで連結していくことができるようになっていますが、 Input と Output の向きが決まっていますので、裏面を見て方向を確認し、 Input 側を M5Stack と接続します。今回は1本しか接続していませんが、複数接続する場合は1本目の Output が2本目の Input に接続されるようにします。

今回使っている LED テープは50cmのものなので、接続すると下記のような感じになります。ちなみに Grove ケーブルは付属していませんので、別途用意する必要があります。

ユニット追加
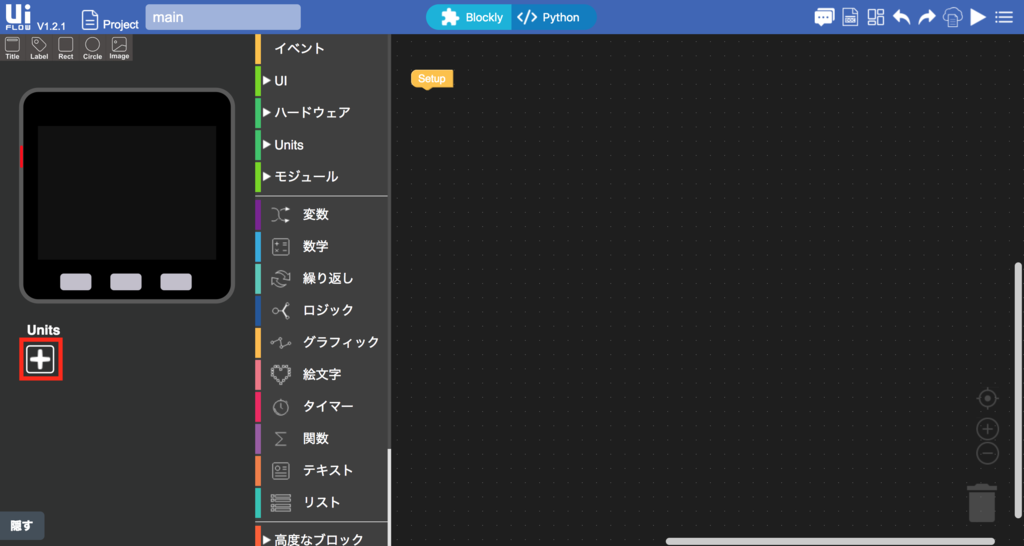
それでは LED を操作してみたいと思いますが、距離センサの時と同様に UI Flow で動かしてみたいと思いますので、まずは LED テープのユニットを追加します。エミュレータの左下の + ボタンをクリックします。

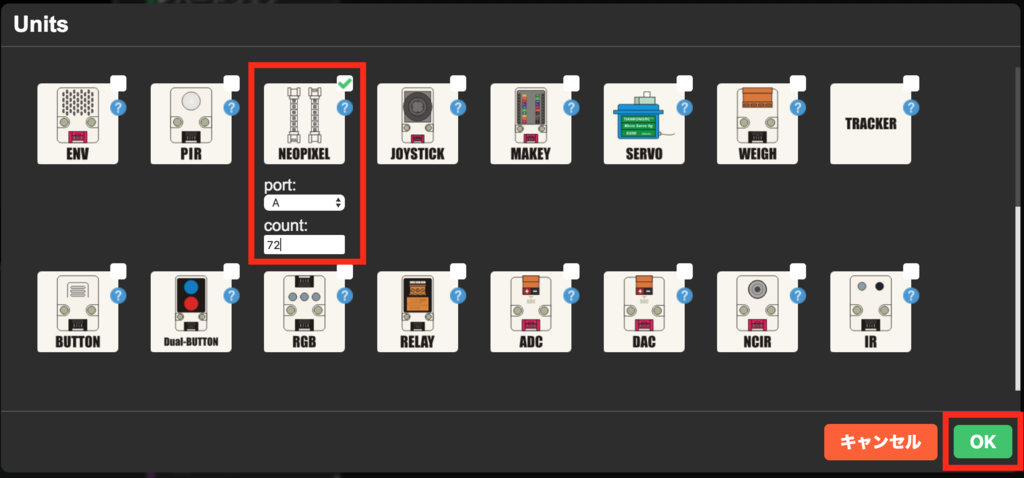
UI Flow が対応しているユニットのリストが表示されますので、 NEOPIXEL を選択します。 Port は A で、count には LED の数を設定します。50cm のテープには 72 個の LED があったので、72 を設定しています。設定したら OK をクリックします。

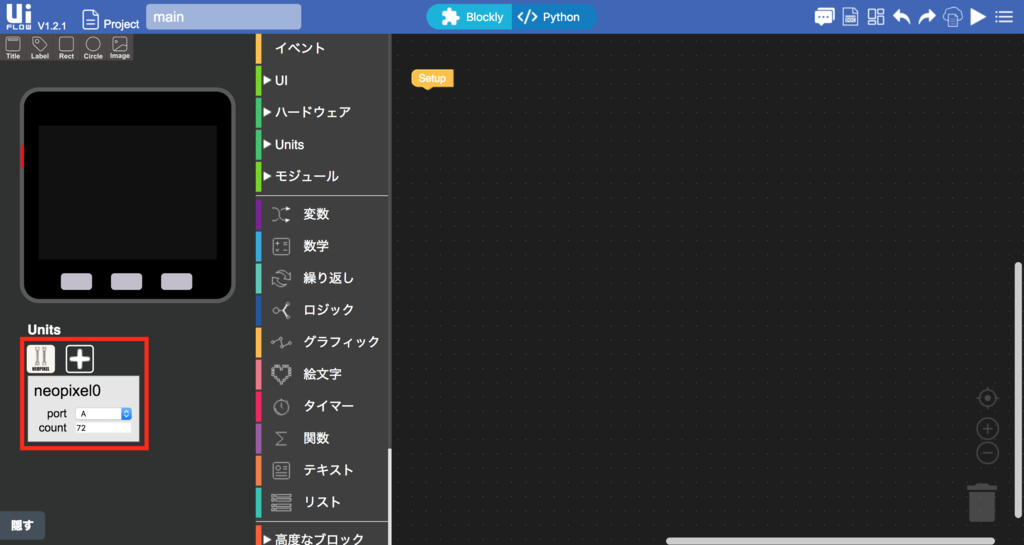
設定されるとエミュレータの左下に、追加されたユニットということで neopixel0 が表示されます。

LED 操作
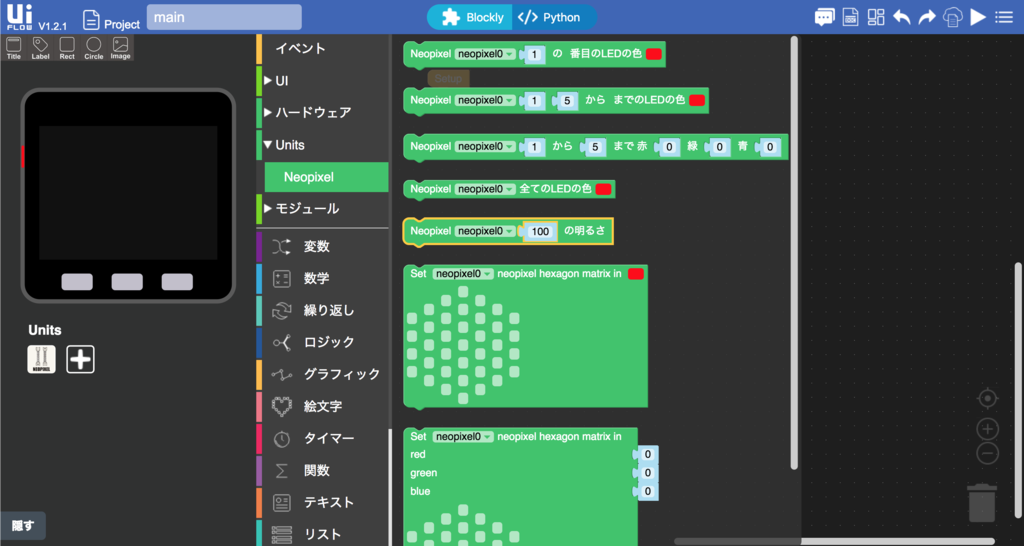
ユニットが追加されると Units メニューに Neopixel が表示されるようになり、 LED を操作するための様々なブロックが使用できるようになります。

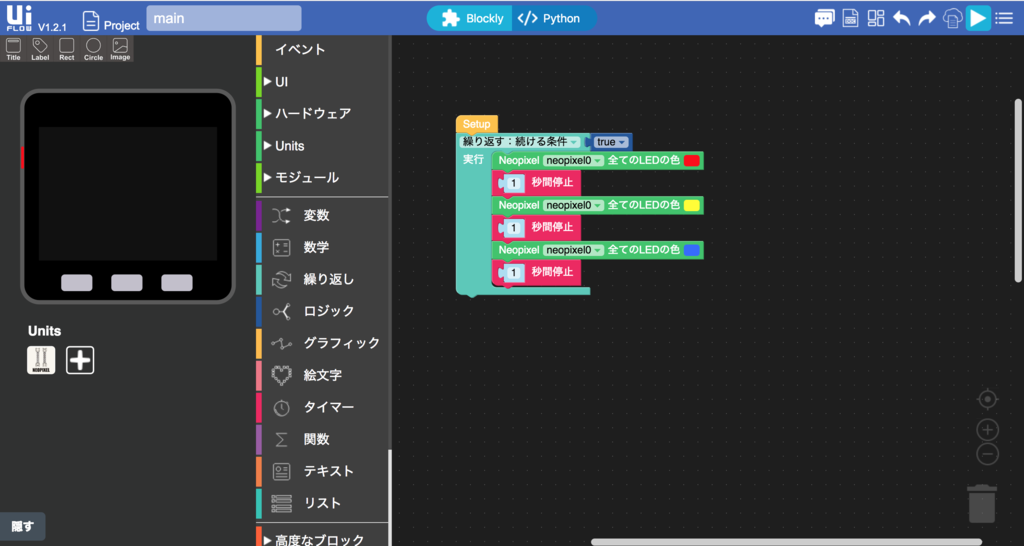
まずは LED 全体の色を1秒おきに切り替えるサンプルです。下記のようにブロックを配置します。

実際に動かしてみた時の様子はこちらです。この例では特に明るさは設定していませんが、デフォルトで結構明るく点灯するようになっています。
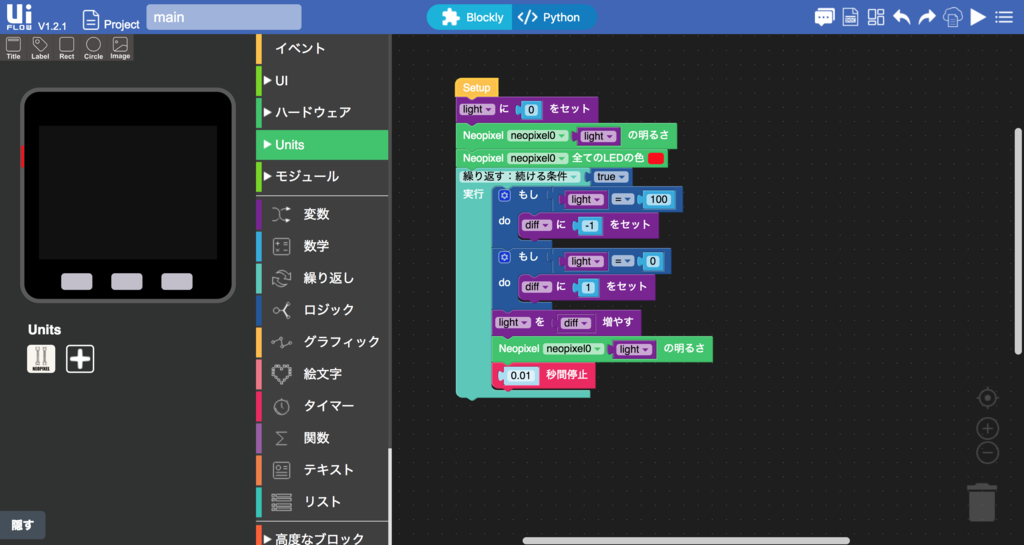
もう一つのサンプルとして LED の明るさを徐々に変化させてみます。0 から 100 の間で明るさを増減させています。

実際の様子はこちらです。
まとめ
今回使用した LED テープは 50cm のものですが、他に 10cm, 20cm, 100cm, 200cm のバリエーションがあり、さらに連結もしていけます。テープという名の通り裏側の紙を剥がせばどこかに貼り付けることも簡単にできますので、デジタルサイネージ的なものやインジケーター的なものも結構簡単に作れてしまいそうです。
距離センサ等の他のユニットと組み合わせて使えば簡単にプロトタイピングできそうですが、 M5Stack Core や Gray では Grove コネクタが一つしかついていないので、 Grove コネクタを複数備えた他の M5Stack が欲しいところです。