前回の記事では if-up2019 で発表された Unified Endpoint のことを書きましたが、他にもいくつか発表があり、そのうちの一つとして SORACOM Lagoon に Freeプランと Proプランが追加されたという発表がありました。
今までは月額で980円ということで、興味はあったものの試していなかったのですが、 Freeプランでは一人で使ってみる分には無料で使えるので、改めて使ってみました。
SORACOM Lagoon の利用開始設定
Lagoon を使うには利用設定が必要になります。ユーザコンソールの共通メニューから ダッシュボード作成・共有 をクリックします。

Lagoon の利用開始設定の画面が表示されますので、 SORACOM Lagoon の利用を開始する ボタンをクリックします。

料金プランの選択ダイアログが表示されますので、 Freeプラン を選択して 続行する をクリックします。

Lagoon を利用するためのパスワードを設定します。アカウントには現在ユーザコンソールにログインしているメールアドレスが使われ、そのメールアドレスとここで設定するパスワードで Lagoon を利用できるようになります。パスワードを入力したら 利用開始 をクリックします。

すると Lagoon のユーザが追加されますので、 SORACOM Lagoon console にアクセス をクリックします。

Lagoon へのログインフォームが表示されますので、先ほど設定した時のメールアドレスとパスワードを入力して Lagoon にログインします。

Lagoon で Harvest のデータを表示する
Lagoon では SORACOM Harvest に収集したデータを簡単に表示することができますので試してみます。 Lagoon にログインすると下記のように Home Dashboard が表示されますが、最初は何もありません。ダッシュボードを追加するために、まずは左上の Home をクリックします。

Home 画面で 新しいダッシュボード をクリックします。

ダッシュボードには様々なパネルを追加することができます。今回はグラフ表示のために Graph を選択します。

パネルが追加されたら Panel Title をクリックして表示されるメニューから 編集 をクリックします。

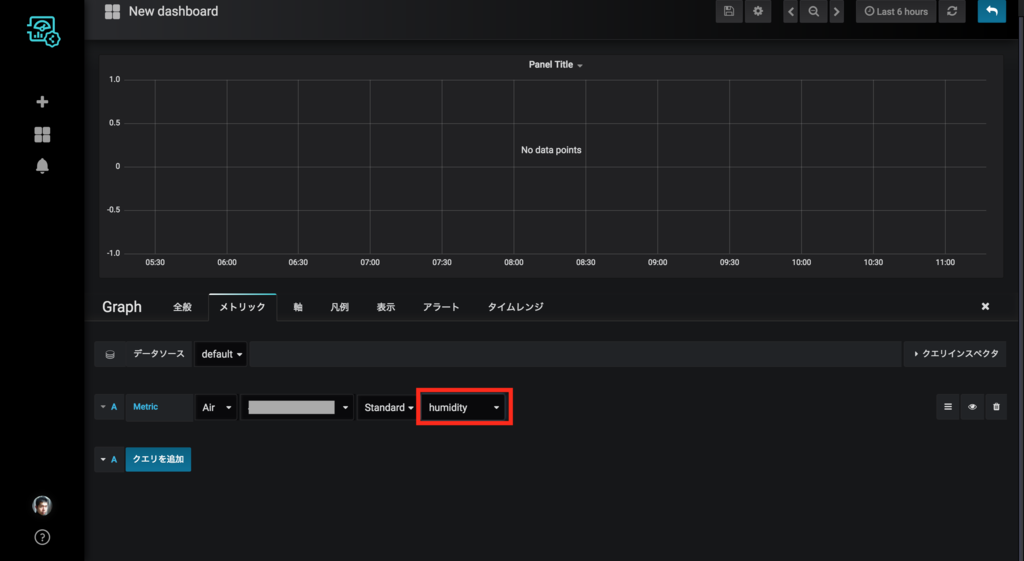
Lagoon のデータソースには Harvest 以外にも Grafana が選択できます。 default だと Harvest のデータが使用されますので、今回は default のままにします。

今回は Harvest に前回の記事で Unified Endpoint を試した時のサンプルデータが入っていますので、そのうちの一つの項目である humidity が対象として表示されています。今回はもう一つの項目である temperature も表示しますので、 クエリを追加 をクリックして対象データを追加します。

追加したデータの方では temperature を選択して、下記のように2つのデータを対象とします。

対象データを設定すると、デフォルトでは直近6時間分のデータが表示されるのですが、今回のデータを登録したのは一週間前なので、対象期間を変更してみます。 Last 6 hours と表示されているところをクリックすると、対象期間が選択できますので、今回は 先週の今日 をクリックします。

すると一週間前の1日分のデータが表示されます。データは1日のうちの一部だけなので、グラフでデータが表示されている部分をドラッグして選択します。

すると選択した部分が拡大して表示されます。対象期間を簡単に選択できるので便利ですね。

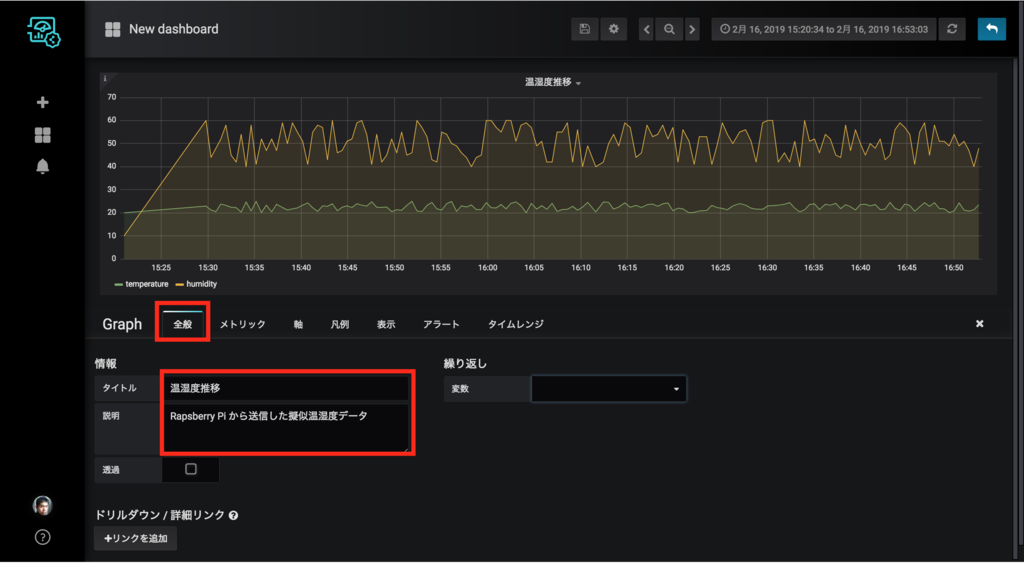
グラフを見やすくする為に少し設定を変更してみます。 全般 タブを選択してタイトルと説明文を設定します。

次に 軸 タブで各軸のラベルを設定します。

ここまででひとまずの設定ができたので、設定画面からダッシュボードの名前を設定して保存しておきます。

ダッシュボードの共有(Makerプラン以上)
ちなみに Lagoon では他の Lagoon ユーザにダッシュボードを共有することができます。画面上部の 共有 ボタンをクリックします。

共有用のリンクが表示されますので、このリンクを他のユーザに共有することでダッシュボードにアクセスしてもらうことができます。

ただし、その為には Lagoon のユーザを追加する必要がありますが、 Freeプランでは登録できるユーザ数は一人(自分)だけなので、ユーザを追加しようとしても下記のようにエラーが表示されて追加できません。複数ユーザで使用する場合には Maker 以上のプランにする必要があります。

アラートを追加する
Lagoon ではデータの内容によってアラートを出すことが可能です。まずはアラートの通知方法を設定するために、チャンネルを作成します。左のメニューから 通知チャンネル を選択します。

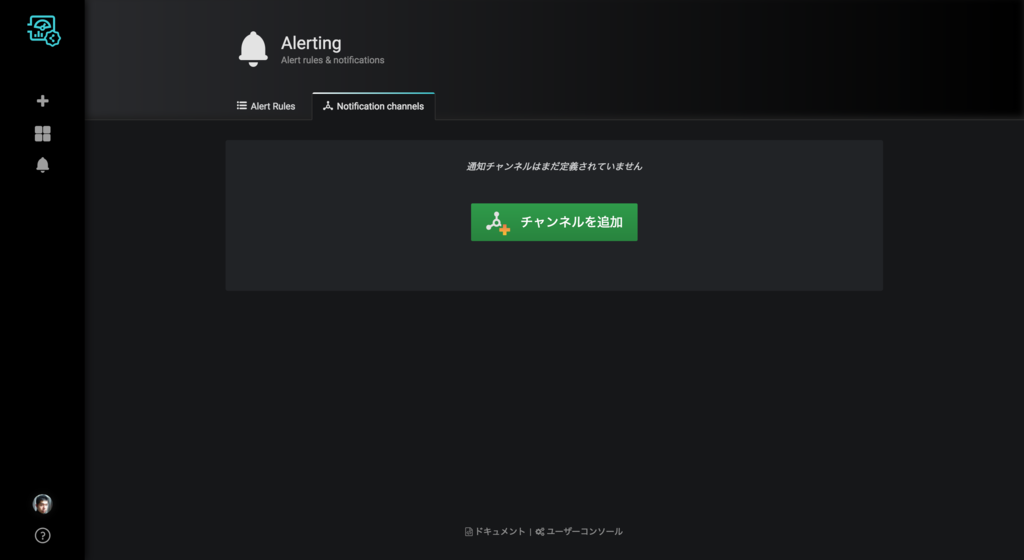
チャンネルリストの画面が表示されますが、最初はまだチャンネルがないので、表示されている チャンネルを追加 ボタンをクリックします。

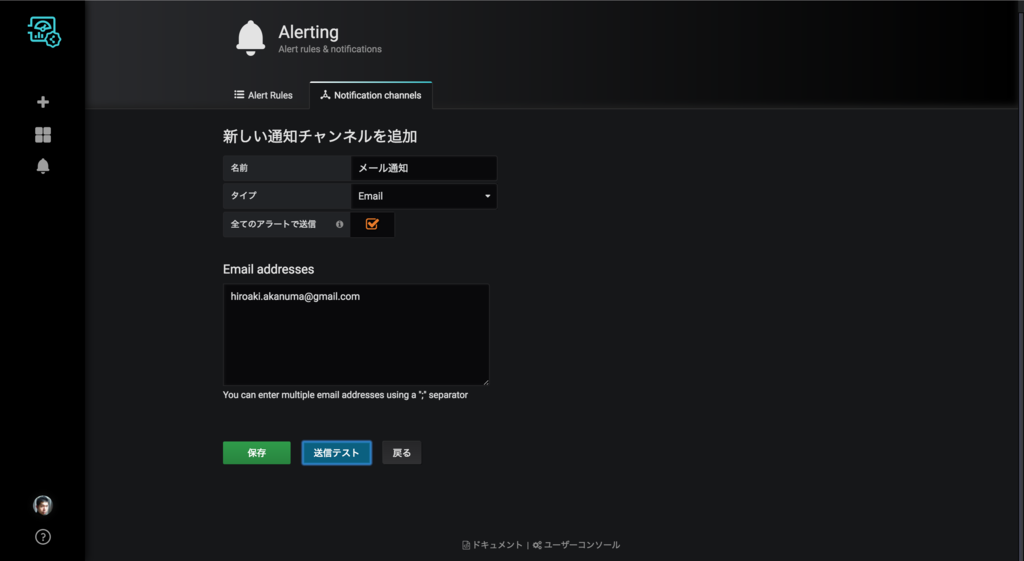
チャンネルの設定フォームが表示されます。通知方法としては slack や webhook など様々なものが選択可能です。今回は Email を選択します。対象のメールアドレスはセミコロンで区切って複数指定することが可能です。 送信テスト をクリックするとテストメールが送信されます。正しく設定できたら 保存 をクリックします。

作成されたチャンネルはリスト画面に表示されます。

次にダッシュボードの編集画面の アラート タブから アラートを作成 ボタンをクリックします。

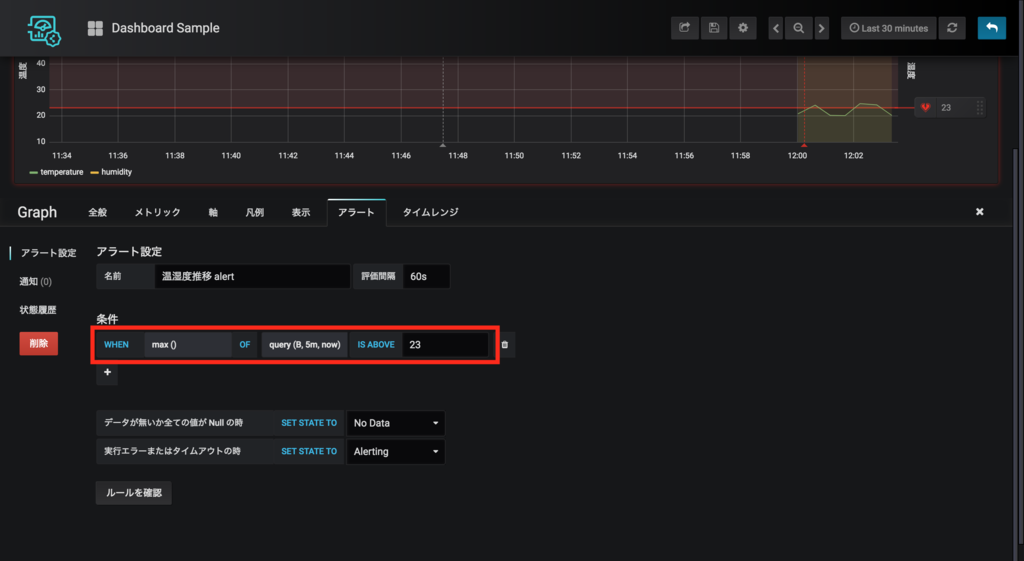
アラートの設定画面からアラートの条件を設定します。 query では対象のデータ項目と対象の時間を設定できます。今回は温度を対象にするので、 B を対象として、5分間のデータを対象にします。条件としては平均値、最小値など様々な方法が指定できます。今回は最大値( max() )を使用して、5分間の最大値が23を超えた場合にアラートを出します。

通知の送り先としては先ほど作成したチャンネルを指定します。メールの文面は自由に設定できます。

指定した閾値を超えると下記のようなメールが送られてきます。

まとめ
センサー等で集めたデータを可視化するのは自分でやると結構な手間がかかる部分ですが、 Lagoon を使うことで Harvest に入っているデータであれば画面から設定するだけで簡単に可視化することができました。今回 Freeプランができたことで、開発者が自分で使うぐらいであれば無料で使うことができるので、デバイスで取得したデータは json で Unified Endpoint を経由して Harvest に投げ込んでおいて Lagoon で可視化するという、サーバサイドの一連の処理を無料で簡単に用意することができるようになりました。ますますプロトタイピングのハードルが下がりましたね。