先日、 SORACOM Inventory が Limited Preview から Public Beta になったという発表がありました。
Limited Preview の時に試させてもらった内容を以前会社のブログに書かせてもらいましたが、 Public Beta になって変更になった点や追加になった機能もあるということで、改めて試してみた内容を書いてみたいと思います。
SORACOM Inventory のサービス内容については上記の以前のブログや公式サイトをご参照ください。
サンプルエージェントのインストール
SORACOM から提供されているサンプルエージェントには Eclipse Wakaama を使ってC言語で実装されたものと、 Eclipse Leshan を使って Java で実装されたものがあります。今回は Java 版を使ってみます。環境は Raspberry Pi 3 Model B で、 OS のバージョンは下記の通りです。
$ lsb_release -a No LSB modules are available. Distributor ID: Raspbian Description: Raspbian GNU/Linux 8.0 (jessie) Release: 8.0 Codename: jessie
まずは Java のバージョンを確認します。 Version 7(1.7)以上がインストールされていればOKです。
$ java -version java version "1.8.0_151" Java(TM) SE Runtime Environment (build 1.8.0_151-b12) Java HotSpot(TM) Client VM (build 25.151-b12, mixed mode)
次にサンプルエージェントをダウンロードします。確認時の最新のバージョンは 0.0.5 だったので、下記の様にダウンロードします。
$ wget https://github.com/soracom/soracom-inventory-agent-for-java/releases/download/0.0.5/soracom-inventory-agent-example-0.0.5.zip
あとは解凍すればとりあえずサンプルエージェントの準備は完了です。
$ unzip soracom-inventory-agent-example-0.0.5.zip
ちなみに Limited Preview の時には対象の Sim が属する Sim グループを専用の VPG に紐づける必要がありましたが、 Public Beta では必要なくなっています。
デバイスの登録
それではエージェントを起動してデバイスを登録します。 SORACOM Air でネットワークに接続した上で、先程解凍したサンプルエージェントを起動します。
$ cd soracom-inventory-agent-example-0.0.5/bin $ ./soracom-inventory-agent-example-start
登録されたデバイスの情報はコンソールから確認できます。

デバイスを登録することは Bootstrap と言われ、Bootstrap が完了するとエージェントの実行ディレクトリに .soracom-inventory-credentials.dat という認証情報ファイルが作成されます。このファイルがあれば2回目以降は SORACOM の Sim 経由以外のネットワーク接続でも実行可能になります。
デバイスのデータ確認
エージェントにより登録された情報はコンソールから確認することができます。 SORACOM Inventory のデバイス管理ページから対象のデバイスを選択し、 詳細 ボタンをクリックします。

するとそのデバイスの現在の情報が確認できます。

デバイスデータの Observe
コンソールからその時点の最新の情報を取得することもできますが、 Observe しておくことで値に更新があった場合に通知を受け取ることができます。 Observe するにはデバイス詳細画面の各データ項目の下記アイコンをクリックすることで Observe が開始され、更新があった場合には自動的に表示が更新されるようになります。

Observe したデータを Harvest と連携する
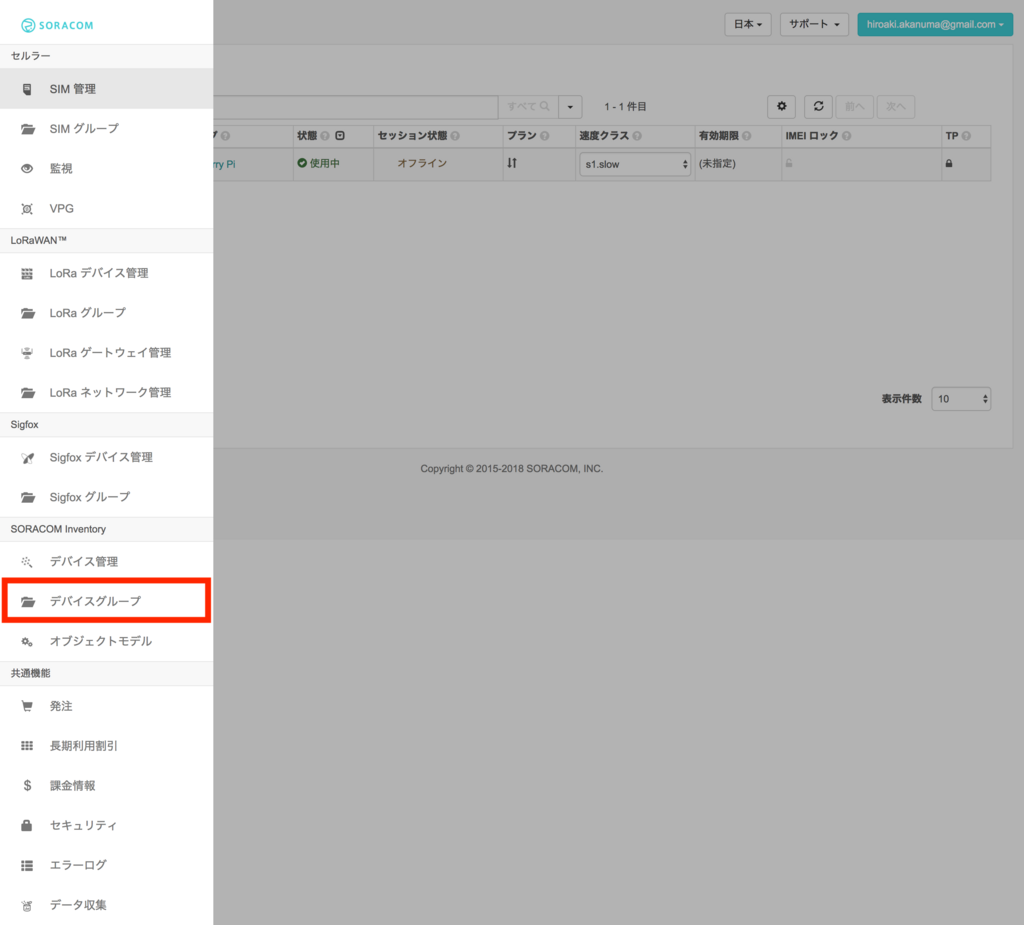
今回 SORACOM Inventory が Public Beta になると同時に、 Observe データを SORACOM Harvest などと連携することができるようになったので試してみます。まずはデバイスグループを作成する必要があります。メニューから デバイスグループ をクリックします。

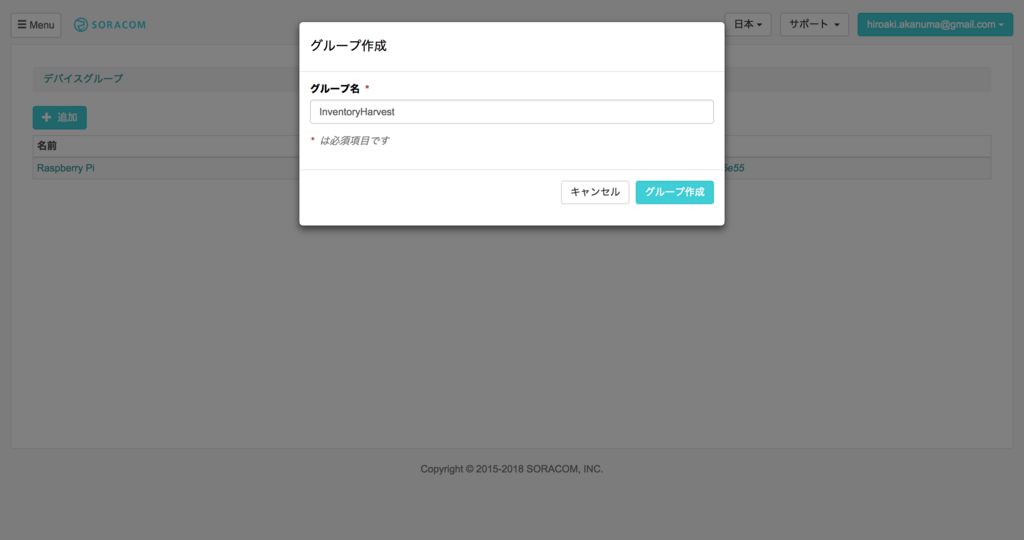
デバイスグループのページでデバイスを新たに作成します。

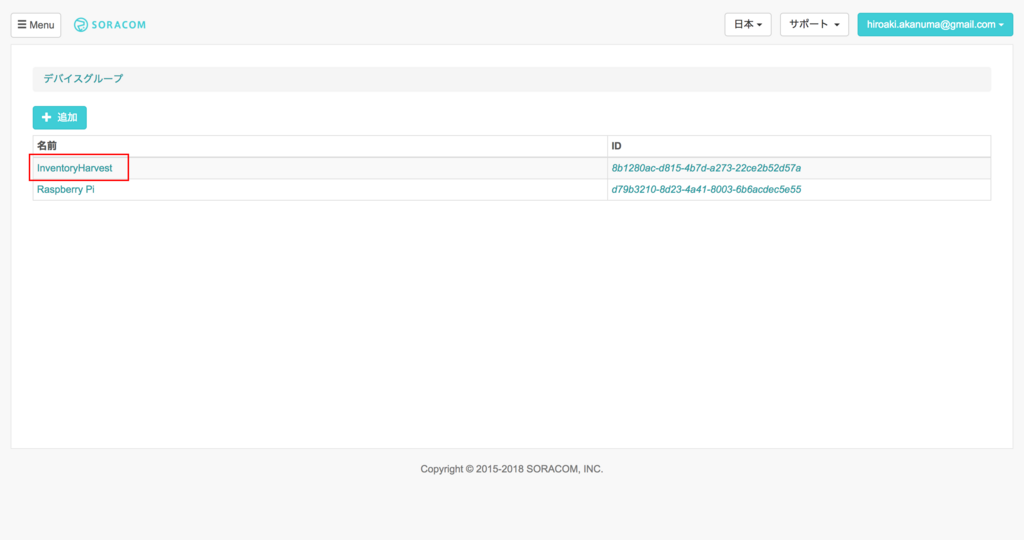
デバイスグループ一覧に戻ったら今作成したグループをクリックして詳細画面に入ります。

SORACOM Harvest の設定を ON にして 保存 をクリックします。これでこのグループに属するデバイスの Observe データが Harvest に連携されるようになります。

次にデバイス一覧の画面から対象のデバイスについての操作で グループ変更 を選択します。

所属させるグループとして先程作成したグループを選択します。

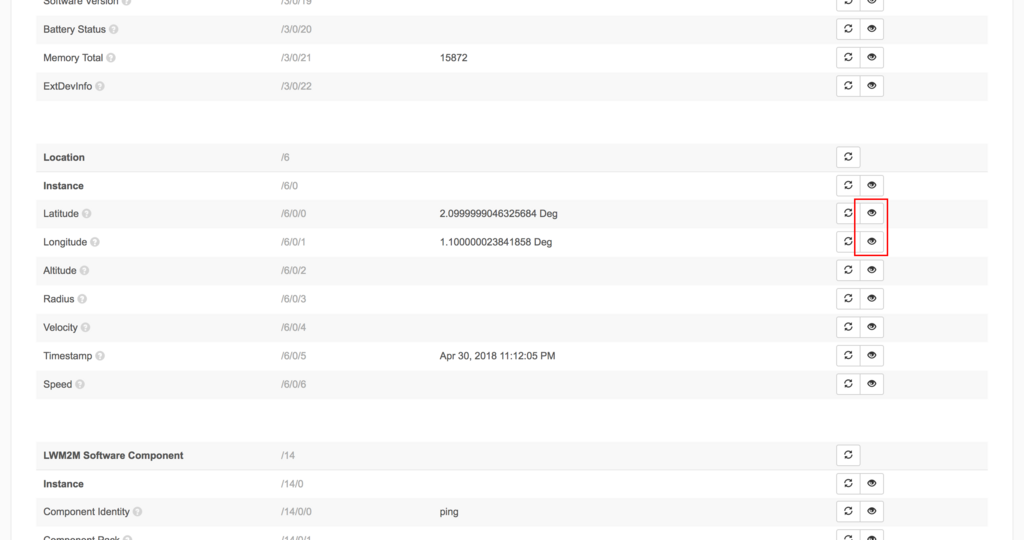
これでこのデバイスの Observe データが Harvest に連携されることになります。今回は連携する対象データとして緯度、経度情報を選択してみます。サンプルエージェントでは緯度、経度は実際の値ではなく、擬似的にデータが変化していくようになっています。デバイスの詳細画面から緯度、経度情報を Observe しておきます。

これでひとまず設定は終了なので、デバイス一覧から該当のデバイスに対する操作で データを確認 を選択します。

すると緯度、経度のデータがグラフで確認できるようになっています。

SORACOM Harvest で位置情報を表示する
SORACOM Inventory が Public Beta になったのと同じタイミングで、 SORACOM Harvest の方でも機能追加があり、位置情報の表示がサポートされました。
SORACOM Inventory の Harvest 連携と組み合わせることで、 Observe した位置情報データをそのまま Harvest 側で確認することができます。先程の例でも緯度、経度情報を Observe しましたが、個別の Resource をそれぞれ Observe していると、 Observe イベントもそれぞれ独立して飛んでしまうので、 Instance 全体を Observe しておく必要があるとのことです。
Resourceのレベル(LatとかLongとか)でObserveするとそれぞれ個別にイベントが飛んでしまうので、Object Instanceのレベル(Location)でObserveしていただければまとめてHarvestに入ります。お試しください! #soracom pic.twitter.com/pmBQ014uP2
— Kenta Yasukawa (@thekentiest) May 2, 2018
安川さんありがとうございます!ということで下記のように Location オブジェクトの Instance を Observe しておきます。

すると下記のように緯度(Latitude)と経度(Longitude)が一つの Observe イベントとして送られ、位置情報が表示されるようになります。

まとめ
SORACOM Inventory の今回の機能追加では、カスタムオブジェクトの定義ができるようになり、サンプルエージェントのリポジトリでも作成方法が紹介されていたので試してみたところ、最低限のエージェントまでは簡単に実装することができました。ただ、そのエージェントをサンプルエージェントを動かしたのと同じデバイスで動かしたところ、その後サンプルエージェントを再度実行しても Observe データが Harvest に連携されなくなってしまいました。新しく実装した方に Location オブジェクトを追加して Observe してみたところ Harvest に連携されたので、何かしら情報の持ち方がおかしくなってしまったところがあるのかもしれません。この点を除けばデバイスのデータを簡単に可視化できて、位置情報まで表示できてしまうというのはとても便利ですね。あとはデバイス側でどんなデータをどうやって取得するかというところなので、カスタムオブジェクトの定義やエージェントの実装なども今後もう少し試してみたいと思います。