2018年10月下旬に販売開始された SORACOM LTE-M Button が 11月に入って出荷開始されました。
ボタンの機能等についてはオフィシャルサイト等参照いただくとして割愛しますが、私も購入して出荷開始後にすぐ届いたので、チュートリアル的にSMS送信までをとりあえずやってみたので、PCでの設定手順を書いてみます。

デバイス登録
まずは AWS IoT 1-Click に購入したボタンを登録します。 AWS IoT 1-Click のコンソールから デバイスの登録 をクリックします。

登録コードもしくはデバイスIDの登録フォームが表示されますので、 SORACOM LTE-M Button の場合はデバイスIDを入力します。デバイスIDはボタンの裏蓋を外した右下に QR コードと一緒に記載されています。入力したらフォーム右下の 登録 ボタンをクリックします。

この時コンソールにログインしているAWSアカウントに IoT 1-Click に関する権限が不足していると、フォーム右上に下記のように「Errors.General.UnknownWithDSN」というエラーが表示されます。

ちなみにスマートフォンアプリでの登録時にも権限が不足していればやはりエラーになります。こちらの方がエラーメッセージの内容はわかりやすく、「iot1click:InitiateDeviceClaim」という権限がないというエラーが表示されます。

本当は各操作の権限を必要最低限で付与するべきですが、今回はとりあえずお試しということで、 「AWSIoT1ClickFullAccess」というポリシーを追加して、 IoT 1-Click に関する全ての権限を付与します。

権限付与後に再度デバイスIDを入力して 登録 ボタンをクリックすると、下記のようにボタンのクリックを待機する画面になります。

ここで実際に LTE-M Button をクリックすると、下記画面のように表示が変わり、デバイスが登録されます。

完了 ボタンをクリックすると、下記のようにデバイス一覧画面で登録したデバイスが確認できます。

デバイスID部分をクリックすると、下記のようにデバイスについての詳細が表示されます。デバイス登録時はデフォルトでは「無効」状態になっているので、 アクション から デバイスの有効化 をクリックして有効にします。

プロジェクトの作成
デバイスが登録できたので次はプロジェクトを作成します。プロジェクトとは自分の理解では、ボタンクリック時の動作を定義して、同様の処理を行いたいデバイスをグルーピングするためのもので、今回であれば、「ボタンをクリックしたら SMS を送信するという処理を定義して、その動作をさせたいデバイスを紐づけるためのもの」という事かと思います。
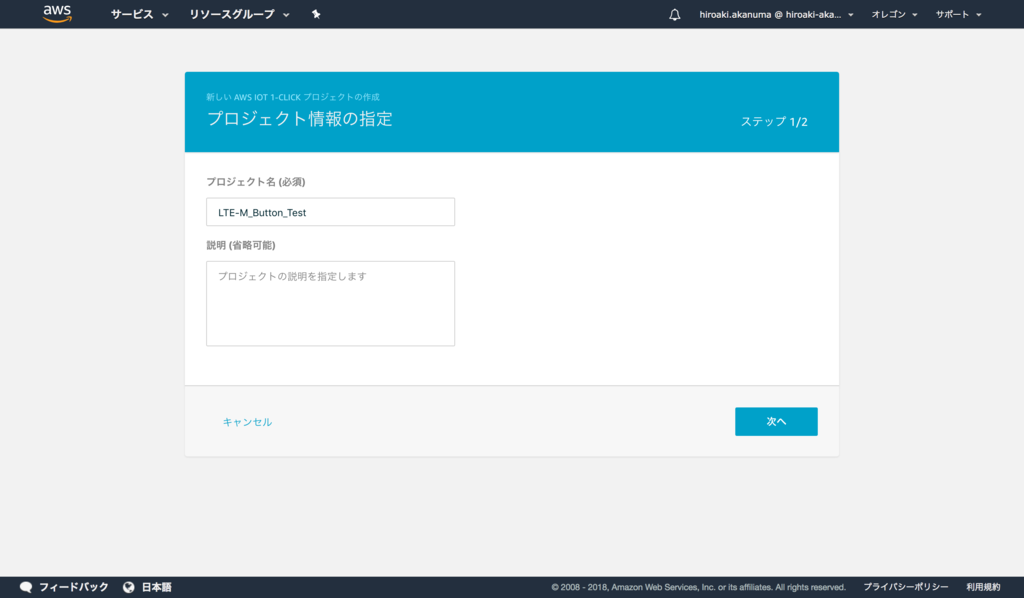
プロジェクトを作成するにはプロジェクト画面で プロジェクトの作成 ボタンをクリックします。

プロジェクト名を入力して 次へ ボタンをクリックします。

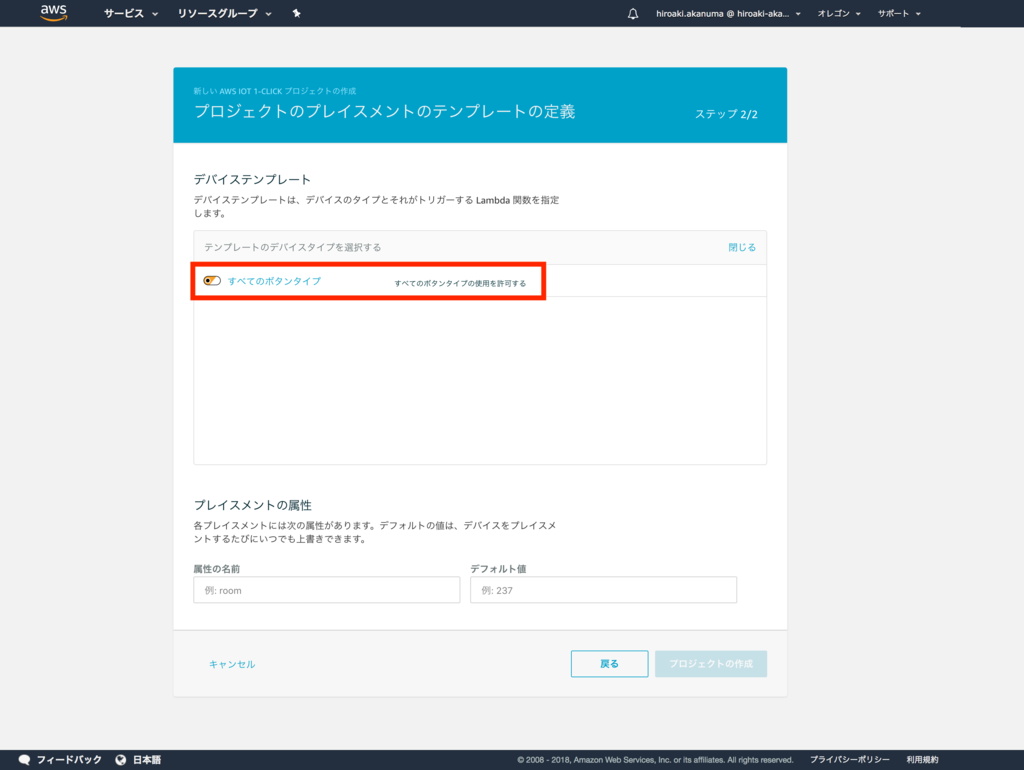
ボタンクリック時の動作を定義するために、 デバイステンプレートの定義 をクリックします。

テンプレートのデバイスタイプとしては現状では すべてのボタンタイプ だけが表示されているのでこれをクリックします。

テンプレートが表示され、アクションはデフォルトでは「SMS を送信する」が選択されていますので、デバイステンプレート名を考えて入力します。
アクションには「SMS を送信する」以外には「E メールを送信する」、「Lambda 関数の選択」という選択肢があります。 SMS ではなく E メールを送信するというだけであれば「E メールを送信する」を選択し、独自の処理を行わせたい時には「Lambda 関数の選択」を選択して、独自に実装した Lambda 関数を呼び出すように設定します。今回は「SMS を送信する」ケースを試します。
テンプレートを設定したらプレイスメントの属性を設定します。プレイスメントとは、各デバイスが個別にもつ属性値になります。ここではこのテンプレートでのプレイスメントの属性のデフォルト値を設定します。各デバイスでプレイスメントが設定されなかった場合はこのデフォルト値が使われることになります。 SMS 送信のケースでは、電話番号とメッセージのデフォルト属性を設定します。
最後に プロジェクトの作成 ボタンをクリックするとプロジェクトが作成されます。

プレイスメントの作成
デバイスの登録、プロジェクトの作成まで終わったので、最後に登録済みのデバイスをプロジェクトに紐付けます。 プレイスメントの作成 ボタンをクリックします。

プレイスメントの作成フォームが表示されますので、まず個別のデバイスを表すプレイスメント名を考えて入力します。
次に デバイスの選択 をクリックして、登録済みのデバイスの中から今回紐づけるデバイスを選択します。下記画像はデバイス選択済みの状態です。
最後にこのデバイス固有のプレイスメントとして SMS のメッセージの内容と電話番号を入力したら プレイスメントの作成 をクリックして完了です。

SMS 送信実行
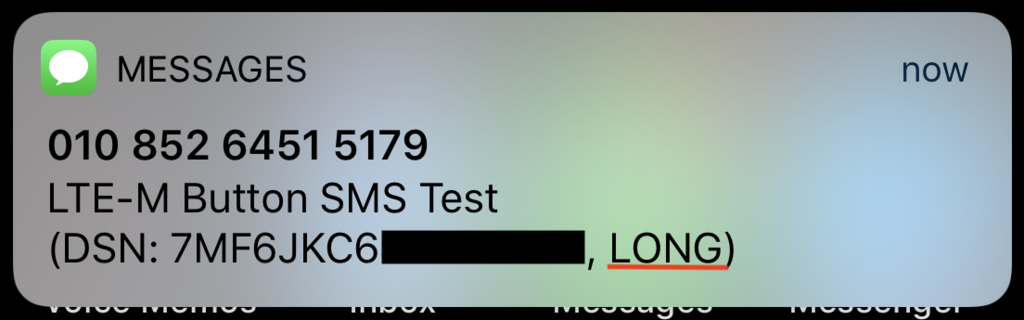
ここまでで一通りの設定は完了なので、 LTE-M Button のボタンをクリックして動作を確認します。シングルクリック、ダブルクリック、長押しのそれぞれで下記のような SMS が送信されました。メインのメッセージはプレイスメントで設定したものですが、クリックタイプを示す内容も含まれています。



まとめ
権限が不足していた部分だけはちょっと手間取りましたが、それ以外は特にプログラミングすることもなく、コンソールから設定するだけで SMS 送信が実行できるようになってしまいました。 IoT 1-Click ではスマートフォンアプリも提供されていて、そちらでも一通りの設定が行えるので、 SMS 送信だけであれば PC すらなくてもボタンを利用することができてしまいます。 LTE-M なので Wi-Fi 設定も必要なく、ここまで手軽に使い始められてしまうのはすごいですね。機能としても3種類のクリックタイプのみというのがシンプルで良いです。今回はテンプレートの SMS 送信だけでしたが、 Lambda を実装すればアイディア次第で色んなことができるので、面白いことができないか考えてみたいと思います。