M5Stack UI Flow に Remote Function というのがあって面白そうだったので試してみました。Remote Function はスマートフォンなどのブラウザから M5Stack を操作するための UI を提供するもので、下記ツイートで紹介されていました。
UI FLOW Remote function. pic.twitter.com/Q5IyMXsq9I
— M5Stack (@M5Stack) August 25, 2018
UI Flow の環境
UI Flow の環境設定については以前この記事にも書きましたので参照いただければと思います。
今回は UI Flow のバージョンについては 2018/09/29 時点で最新だった v0.7 を使用しています。
使用方法
Remote Function は UI Flow のメニューの一番下に配置されています。

Remote Function のブロックは下記のようなものが用意されています。
一つ目のブロックは、 M5Stack の LCD に Remote UI の URL の QR コードを表示するためのものです。
二つ目のブロックは Remote UI にボタンを表示し、押された時の動作を設定するものです。
三つ目のブロックは Remote UI にラベルを表示するためのものです。

今回は Remote UI でボタンが押されたら変数のステータスを切り替えて M5Stack の LCD に表示するものを作ってみます。実際は LED 等を組み合わせて点灯の状態を切り替えたりするイメージです。
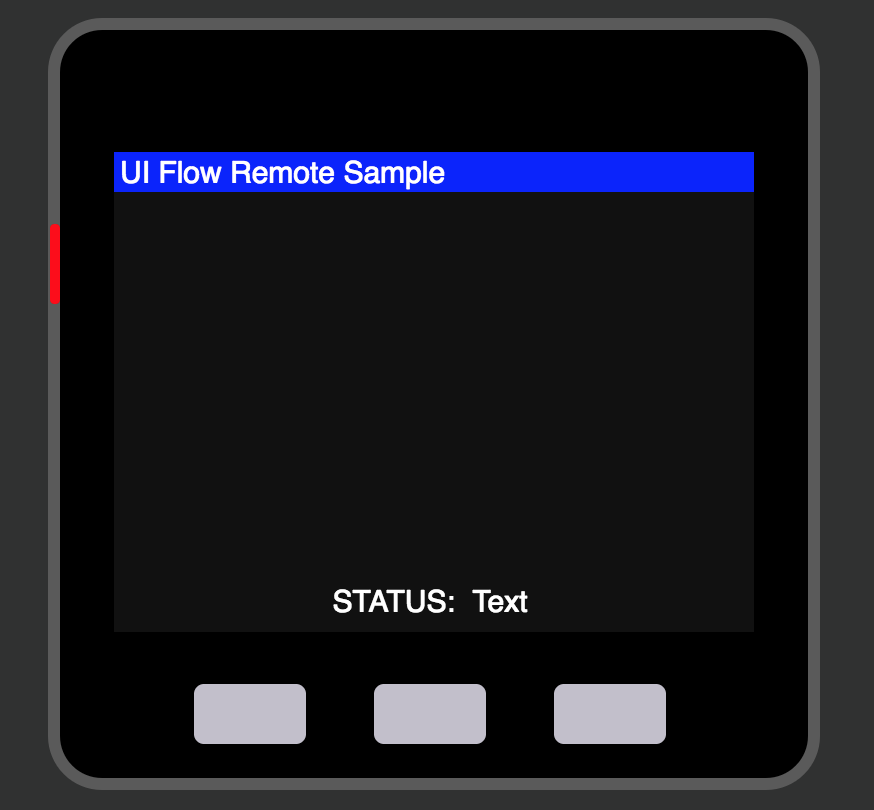
M5Stack 側の表示は下記のようにしてみました。画面下部の STAUTS: の右側の TEXT 部分にステータスが True/False で表示されます。画面中央部には Remote UI アクセス用の QR コードが表示されます。

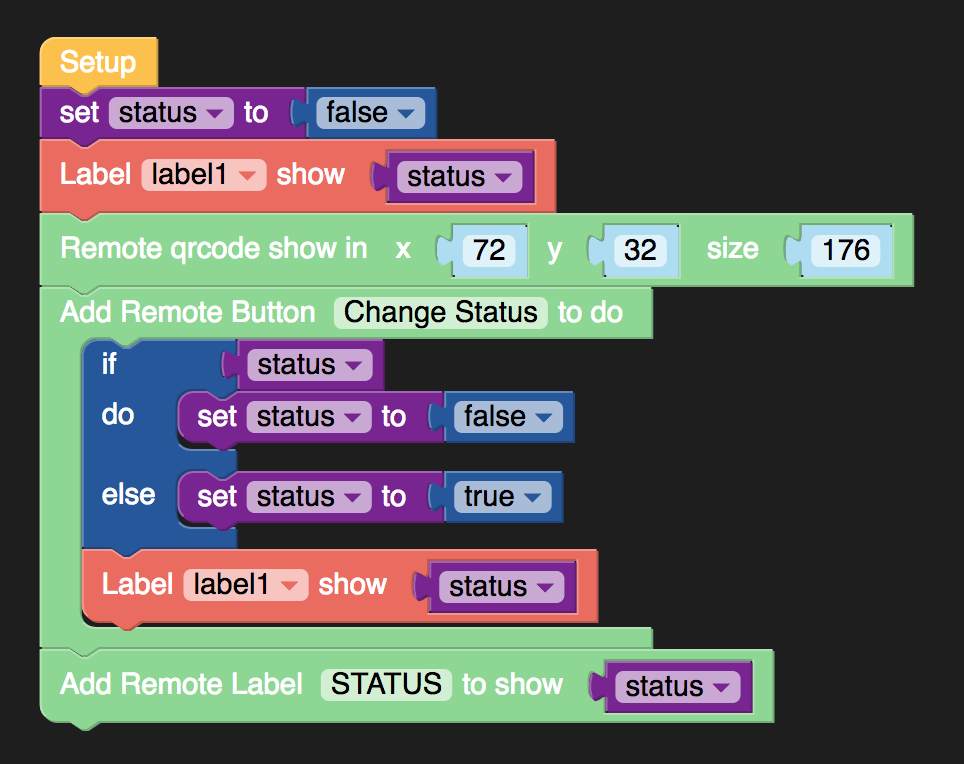
ブロックは下記のように構成しました。 QR コードを表示した後、 Remote UI に Change Status ボタンを配置します。ボタンが押されたら status 変数の中身を切り替えて、 M5Stack の LCD の表示に反映します。最後に Remote UI にも status 変数の中身を表示するラベルを配置します。

動作確認
上記のブロックを M5Stack で実行すると、下記のような画面が表示されます。

この QR コードをスマートフォン等で読み取って Remote UI にアクセスします。私が試した限りでは上記 QR コードはうまく読み取れなかったのですが、 Remote UI にアクセスするための QR コードは UI Flow の右上のボタンをクリックすることでも表示できます。(下記画像は読み取れないように加工してあります。)

QR コードを読み取って Remote UI にアクセスすると下記のような画面が表示されます。ボタンやラベルの色はランダムに決まっているようです。

Change Status ボタンをタップすると、 M5Stack の LCD の STATUS 表示が切り替わります。 Remote UI 側はリロードするとその時の status 変数の内容が反映されますが、試した限りではリアルタイムでは反映されませんでした。
まとめ
全て自前でリモートのUIの環境を用意しようと思うと、サーバを用意したり、スマートフォンアプリもしくはWebのUIを実装するなどかなり手間がかかると思いますが、こんなに簡単にリモートのUIが使えるのはすごいですね。もちろん凝ったUIは作れませんが、シンプルなUIでも十分なケースは多いですし、プロトタイピングやイベント等での一時利用にはすごく便利だと思います。 UI Flow 自体は v0.7 でもまだファイルが保存できなかったり、まだまだ足りてない部分も多いと思いますが、今後のアップデートに期待したいです。