数日前に Twitter で M5Stack の UIFlow で Custom Function というのがリリースされたのを見たので、今回は試しに触ってみました。Custom Function というのは内容を自由に設定してブロックを作ることができる機能です。
UIFlow custom function is online, pls try: https://t.co/etA5DvdXxo pic.twitter.com/InlIlno8dR
— M5Stack (@M5Stack) January 28, 2019
UIFlow 用のファームウェアを Mac で Flash する
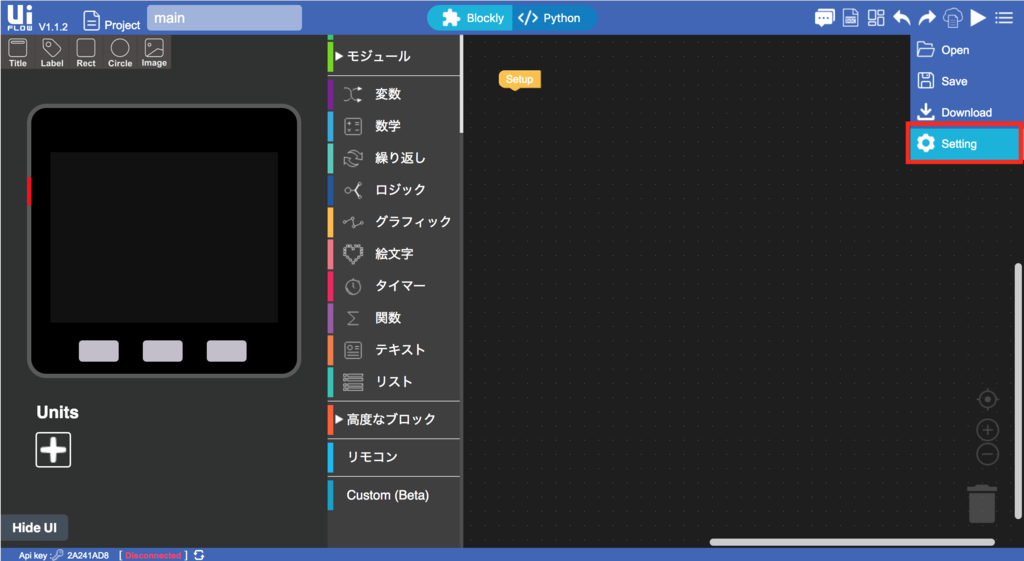
UIFllow を使うには M5Stack に UIFlow 用のファームウェアを Flash しておく必要があります。以前は Mac からファームウェアを Flash するにはターミナルからコマンドで操作する必要がありましたが、最近では Windows と同じように Flash 用のツールが提供されているのでそれを使ってみます。ツールは UIFlow の設定画面からダウンロードすることができますので、 UIFlow にアクセスして設定画面を開きます。

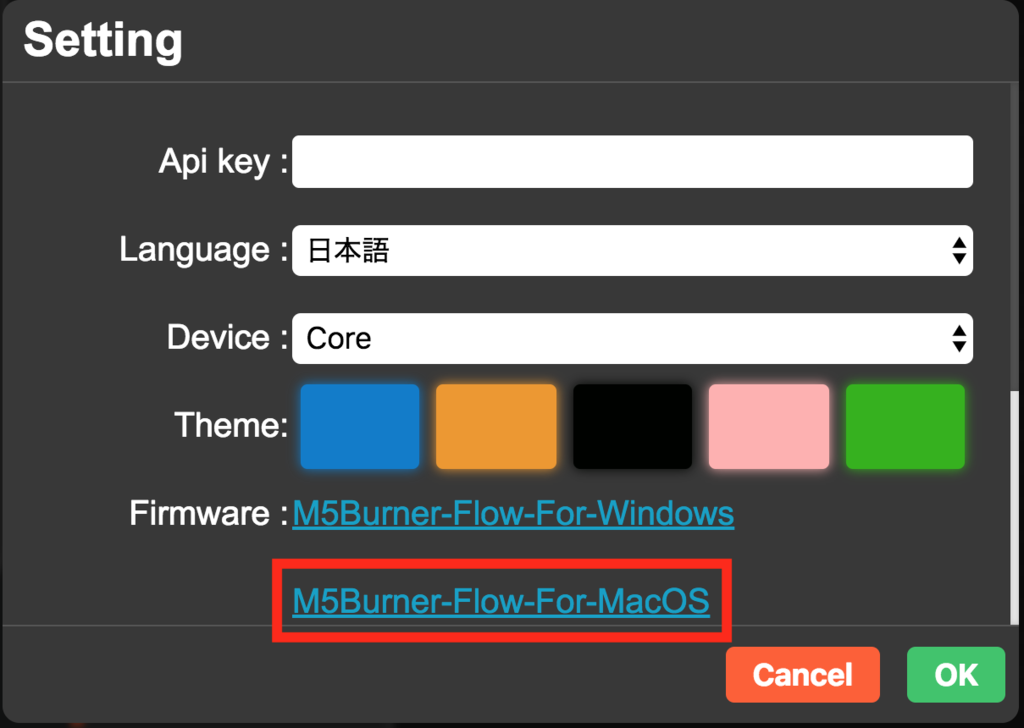
設定画面に M5Burner-Flow-For-MacOS というリンクがありますので、これをクリックするとファイルのダウンロードダイアログが開きます。

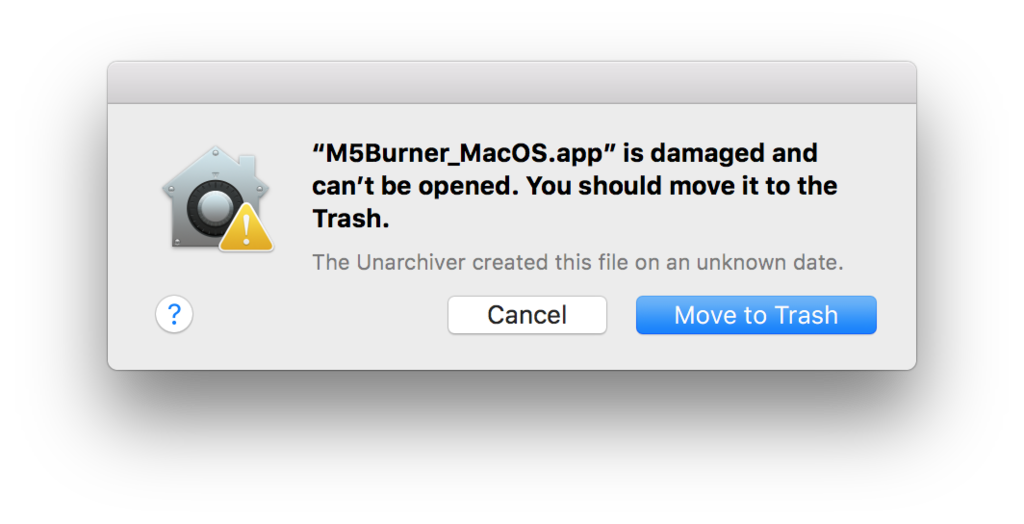
デフォルトでは M5Burner_MacOS.zip というファイル名で保存されますので、これを解凍すると M5Burner_MacOS.app というアプリケーションになります。これを実行するとツールが起動するのですが、起動時に下記のようなダイアログが表示されて、ツールが起動できないことがあります。

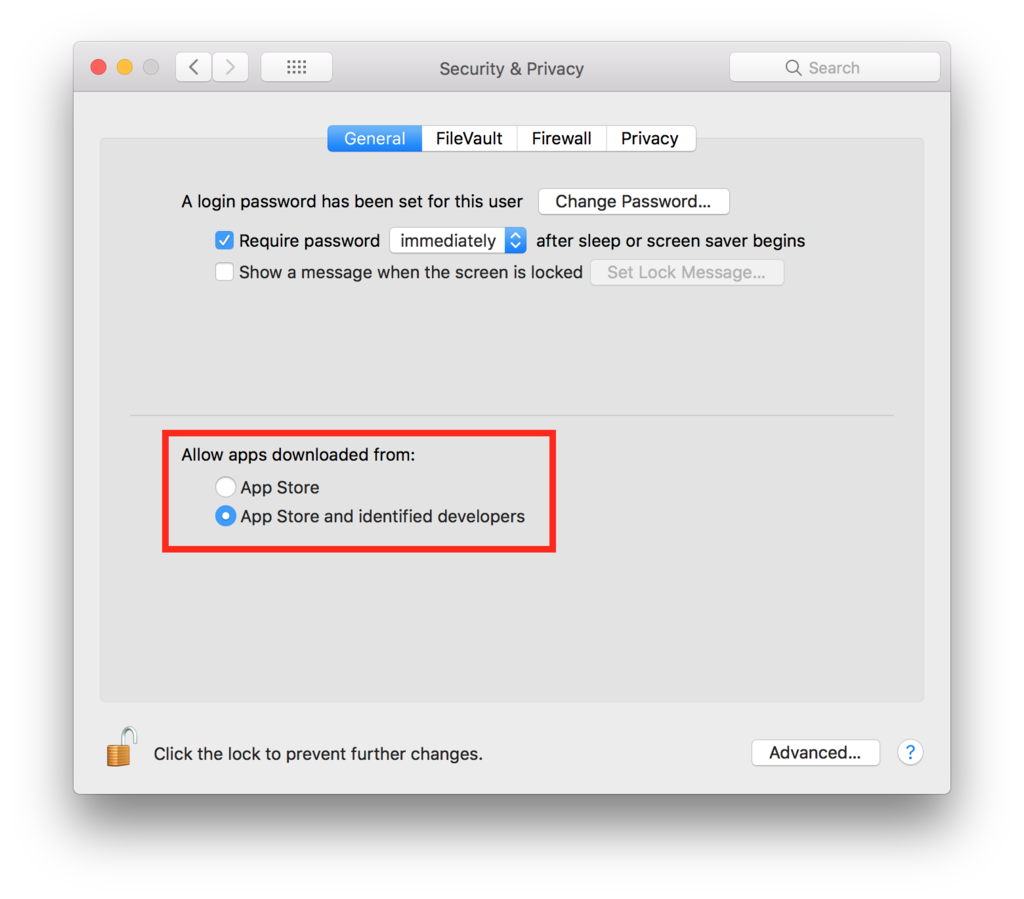
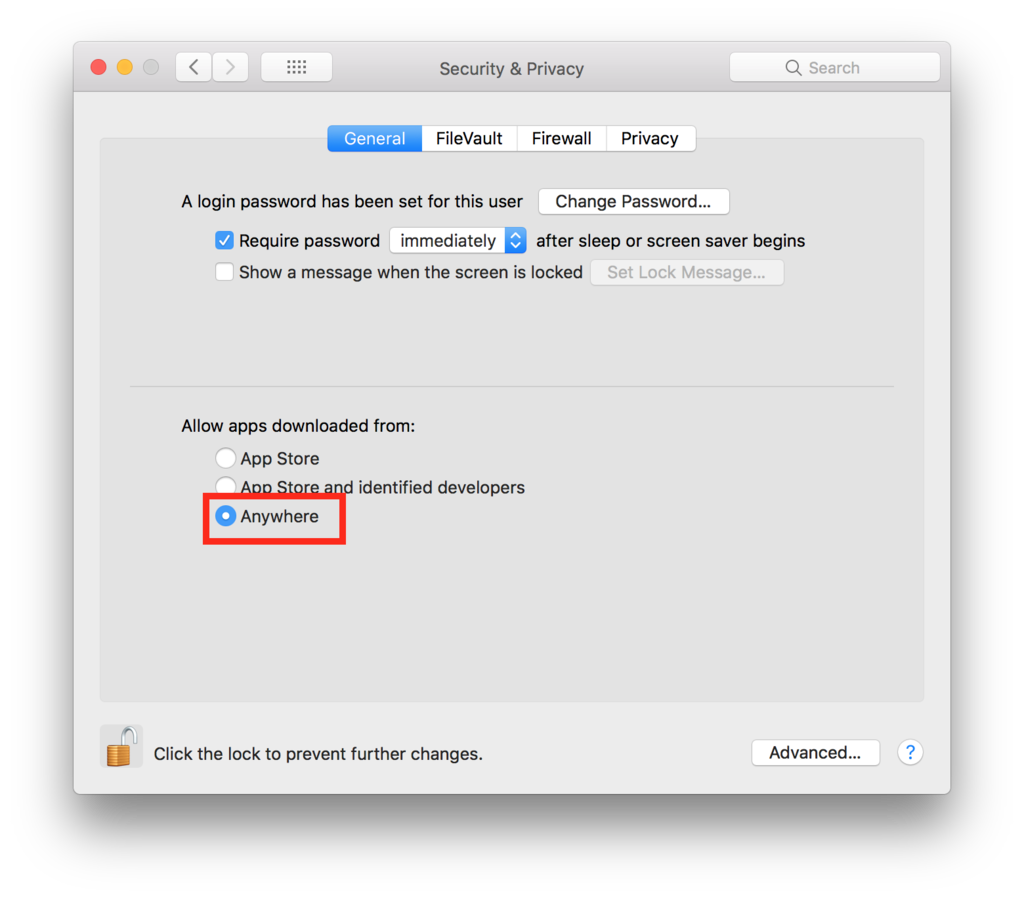
これは MacOS のセキュリティ設定によるもので、製造者が信頼できない場合は実行することができなくなっています。以前の MacOS ではセキュリティ設定で、全てのアプリケーションを実行可能にすることもできたのですが、最近の MacOS ではその選択肢がなくなっています。

これを変更するには、ターミナルから下記のようにコマンドを実行し、全てのアプリケーションの実行を許可します。
$ sudo spctl --master-disable
するとセキュリティ設定画面にもそれが反映されて、項目が追加で表示されます。

ちなみにずっとこのままの設定にしておくのは良くないので、ツールの実行が終わったら下記のようにコマンドを実行するか、セキュリティ設定画面から設定を戻しておくのが良いかと思います。
$ sudo spctl --master-enable
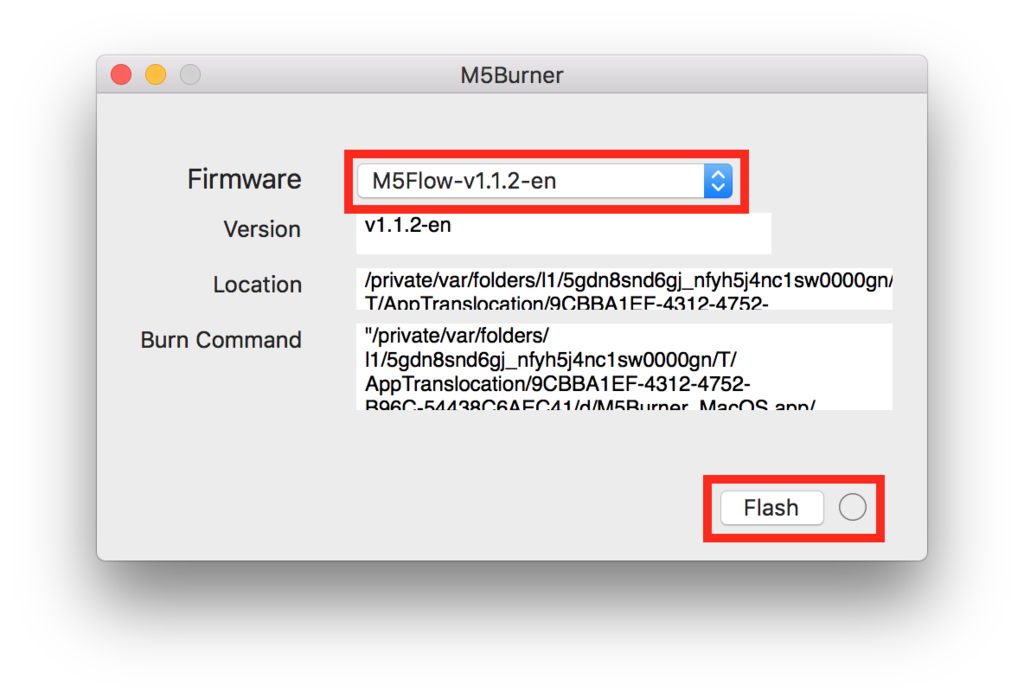
ツールが起動すると下記のようなフォームが表示されます。執筆時の UIFlow の最新のバージョンは 1.1.2 なので、ファームウェアのバージョンも同じバージョンを選択して、 Flash ボタンをクリックします。しばらく待つとファームウェアが M5Stack に Flash されます。

これ以降の操作は以前と同様です。下記記事でも手順を書いていますので、よろしければご参照ください。
Custom Function を試す
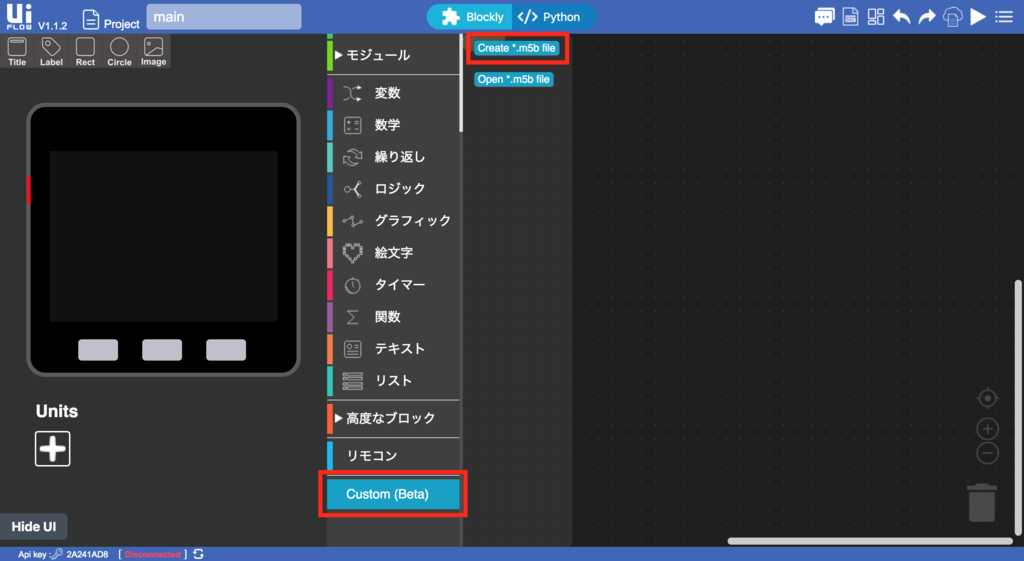
それでは Custom Function を試してみます。 UIFlow の 1.1.2 では下記のようにメニューに Custom (Beta) という項目が追加になっています。内容としては Create *.m5b file と Open *.m5b file という2つがあります。まずは Create *.m5b file をクリックします。

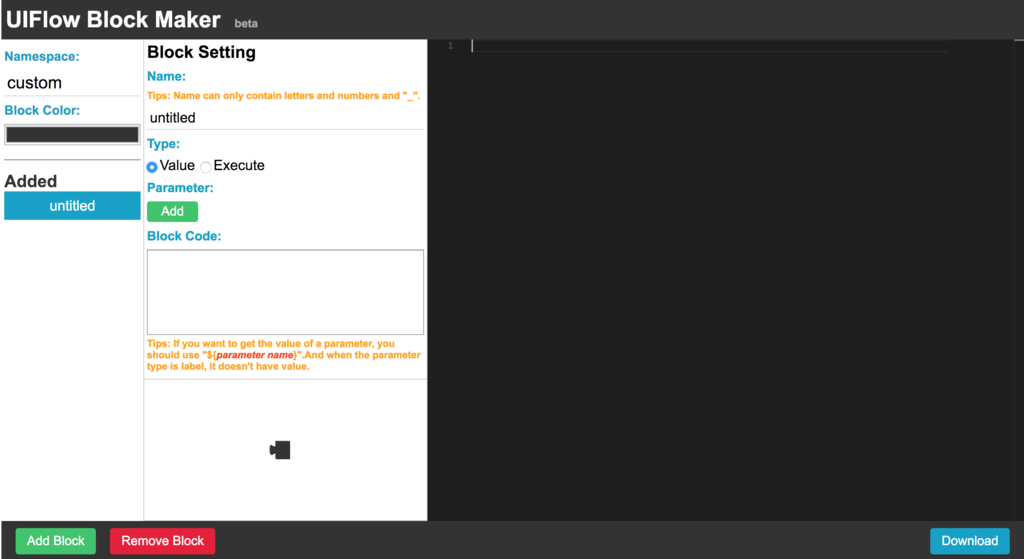
すると UIFlow Block Maker というサイトに遷移します。

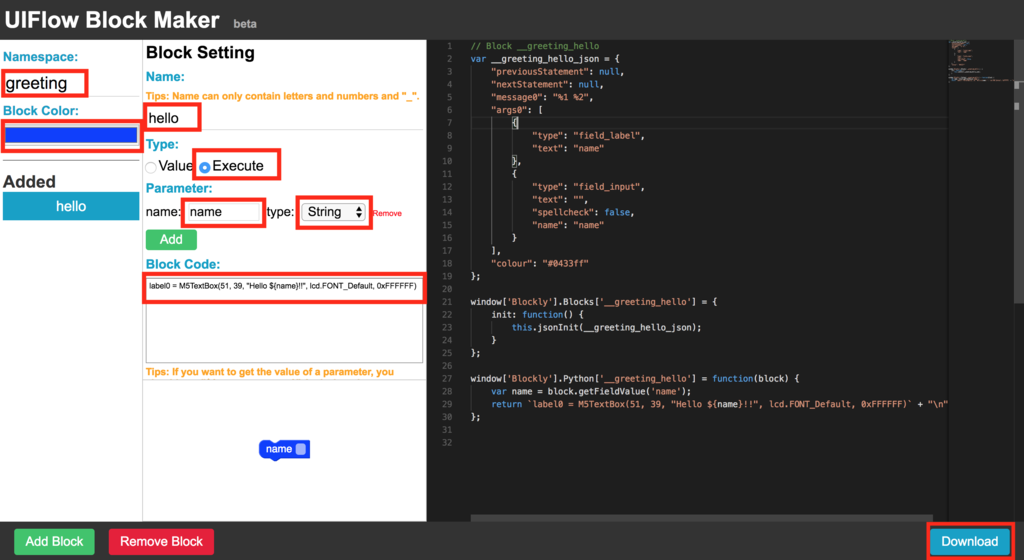
この UIFlow Block Maker で Custom Function の内容を指定し、ブロックを作成するわけです。今回はとりあえず画面に「Hello World!」のような文字列を表示する Function を実装してみます。「World」の部分は引数として指定できるようにします。設定項目は下記のようにしました。
Namespace: greeting
Block Color: 青
Name: hello
Type: Executable
Parameter: name (String)
Block Code は実際に実行されるソースコードを設定しておくところで、今回は下記のようにしています。 UIFlow でラベルを指定した時に実行されるコードと同じものです。
label0 = M5TextBox(51, 39, "Hello ${name}!!", lcd.FONT_Default, 0xFFFFFF)
画面左側の内容を変更していくと、右側のソースコードにリアルタイムに反映されていきます。今回のケースでは最終的には下記のような設定になります。設定が終わったら Download ボタンをクリックします。

するとファイルのダウンロード用のダイアログが開きます。今回は greeting.m5b というファイル名で保存しておきます。
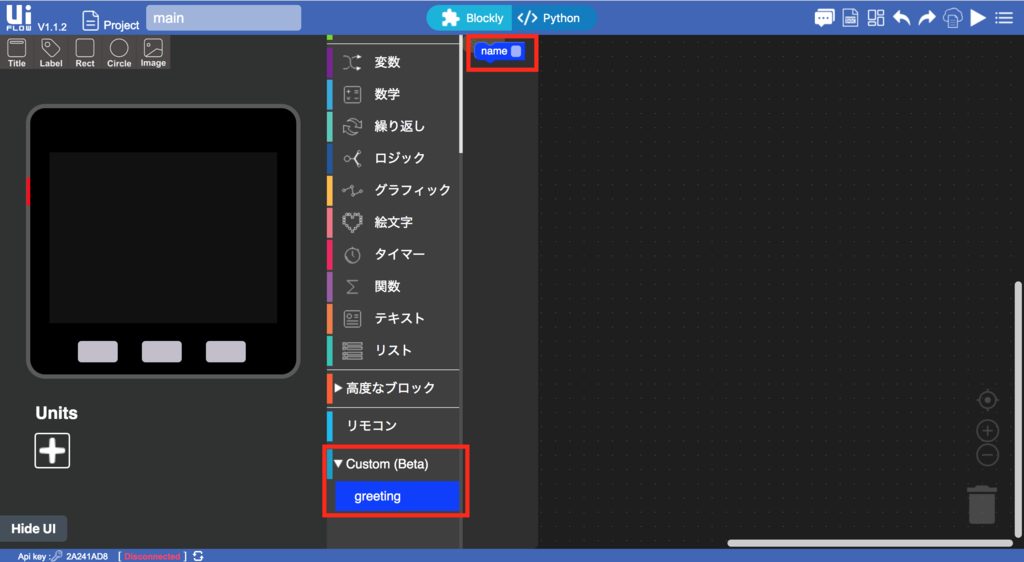
ファイルを保存したら、今度は Custom (Beta) の項目から Open *.m5b lib を選択します。するとファイルのアップロード用のダイアログが開きますので、先ほど保存した greeting.m5b を選択します。

m5b ファイルがアップロードされると、下記のように Custom (Beta) の項目に先ほど UIFlow Block Maker で作成した Custom Function のブロックが追加されます。

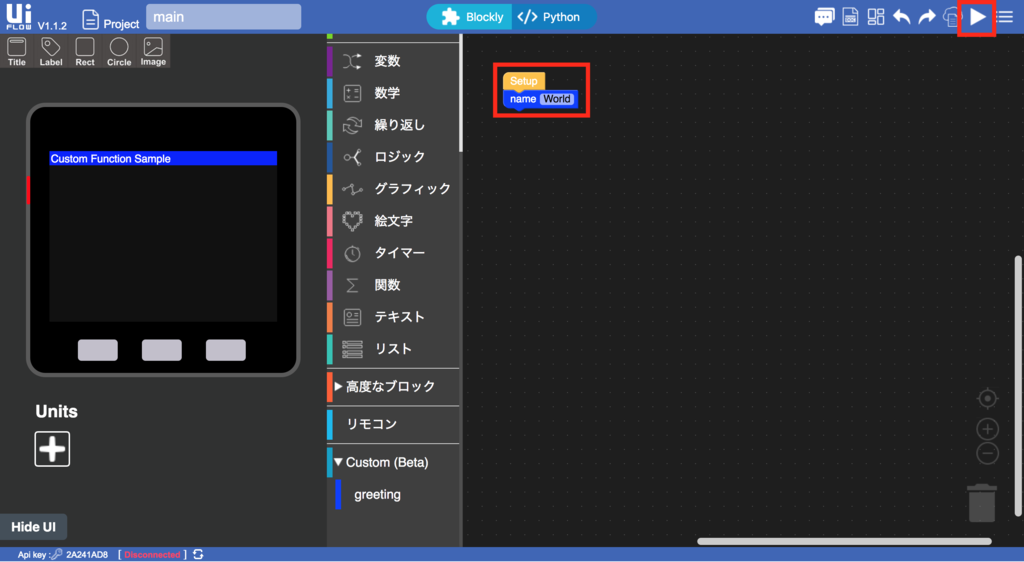
今回作成した Custom Function では表示する名前を引数として取ることにしていますので、その内容と共にブロックを設定して、実行ボタンをクリックします。

すると M5Stack で下記のように文字列が表示されます。

まとめ
手順として一度 .m5b ファイルをローカルに保存してそれをアップロードするという手順が直感的ではない気はしましたが、 UIFlow 自体にはまだファイルを保存しておくことができない中で、複数のアプリで汎用的に使用するコードをまとめておけるようになったのは便利かと思います。まだ Beta ということで、ブロックに表示されるのがパラメータの変数名だったりとまだわかりづらいところはありますが、今後使いやすくなっていくのではないかと思います。