最近 micro:bit を購入したので、今回は micro:bit と焦電センサーを組み合わせて、以前の記事でやったような人感センサーを作ってみたいと思います。
micro:bit とは
micro:bit とは、イギリスBBCが主体となって教育用に作られたマイコンボードで、イギリスでは11歳〜12歳の生徒に無償で配布されているものです。
日本では今年(2017年)の8月から展開を開始していて、私はスイッチサイエンスのサイトから購入しました。
本体には電光掲示板的に使える25個のLEDや、2つのスイッチに加え、照度センサーや加速度センサー、温度センサーなどを備えています。BLEにも対応していますので、本体機能だけでもアイディア次第で色々なものが作れるのではないかと思います。さらに GPIO 等の外部インタフェースにより他のセンサー等と組み合わせることもできます。
初期設定
下記クイックスタートのページでも手順が紹介されていますが、初期設定というほどのものは特になく、マイクロUSBでPCと接続すればすぐにプログラミングをスタートすることが可能です。
開発環境もブラウザで動作する Web IDE が用意されているので、複雑な開発環境の設定もありません。
エディタの種類
Web IDE としては、Javascript ブロックエディタと Python エディタが用意されています。
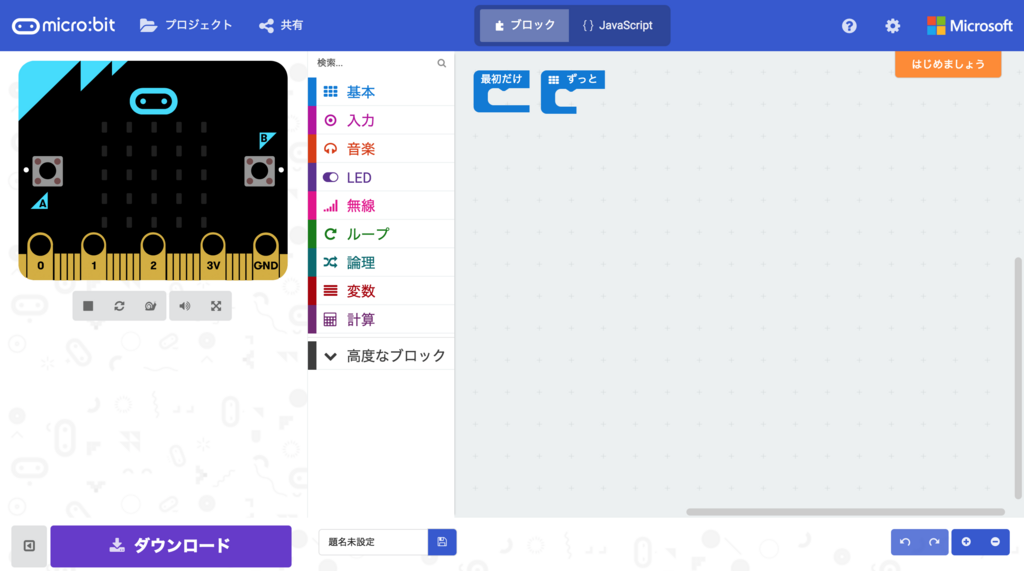
Javascript ブロックエディタはブロックを配置することでコードを書かずにプログラミング可能で、視覚的にプログラムを作成することができます。さらに画面左にはエミュレータもあるので、毎回コンパイル&ダウンロードしなくても、書いたコードがどのように動作するのか簡単に確認できます。

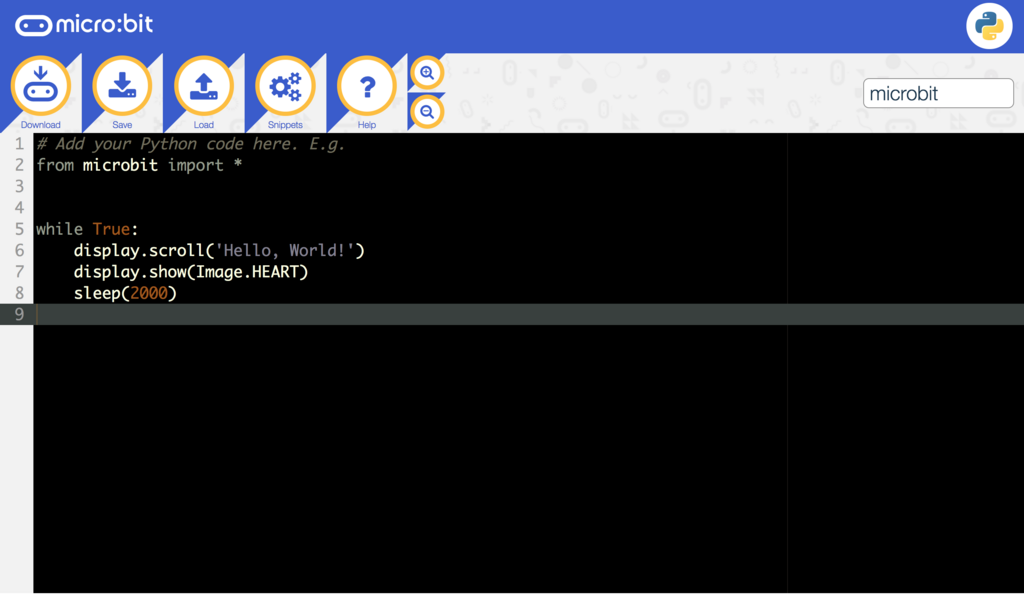
Python エディタは Python のコードを直接書くことができる Web IDE です。今のところ Python エディタは Bluetooth 機能をサポートしていないということなので、 Bluetooth 機能を使いたい場合には Javascript ブロックエディタを使うことになるかと思います。

また、micro:bit は mbed に対応していますので、 mbed の Web IDE を使うことも可能です。ちなみに mbed os 5 には対応していないようなので、mbed os 2 を使う必要がありそうです。
どのエディタを使う場合でも、プログラムを作成したらコンパイルして作成される .hex ファイルをUSBドライブとして認識されている micro:bit に保存するだけで、プログラムが動作を始めます。
今回は micro:bit 初回ということで、一番ベーシックな Javascript ブロックエディタを使ってみたいと思います。
配線する
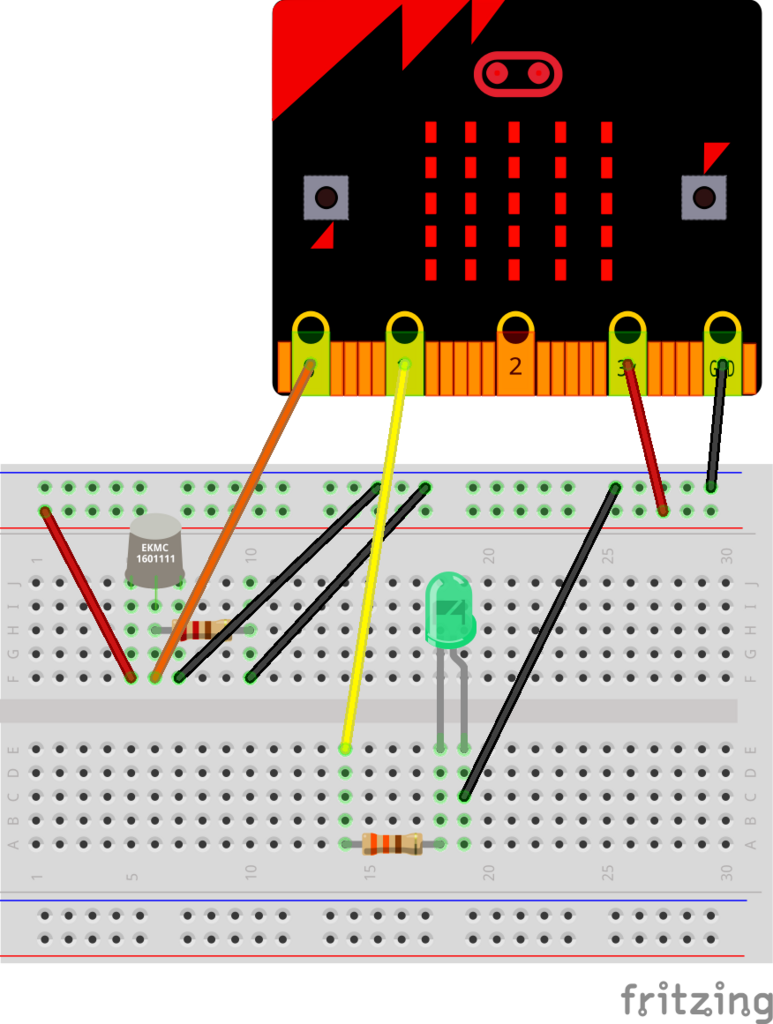
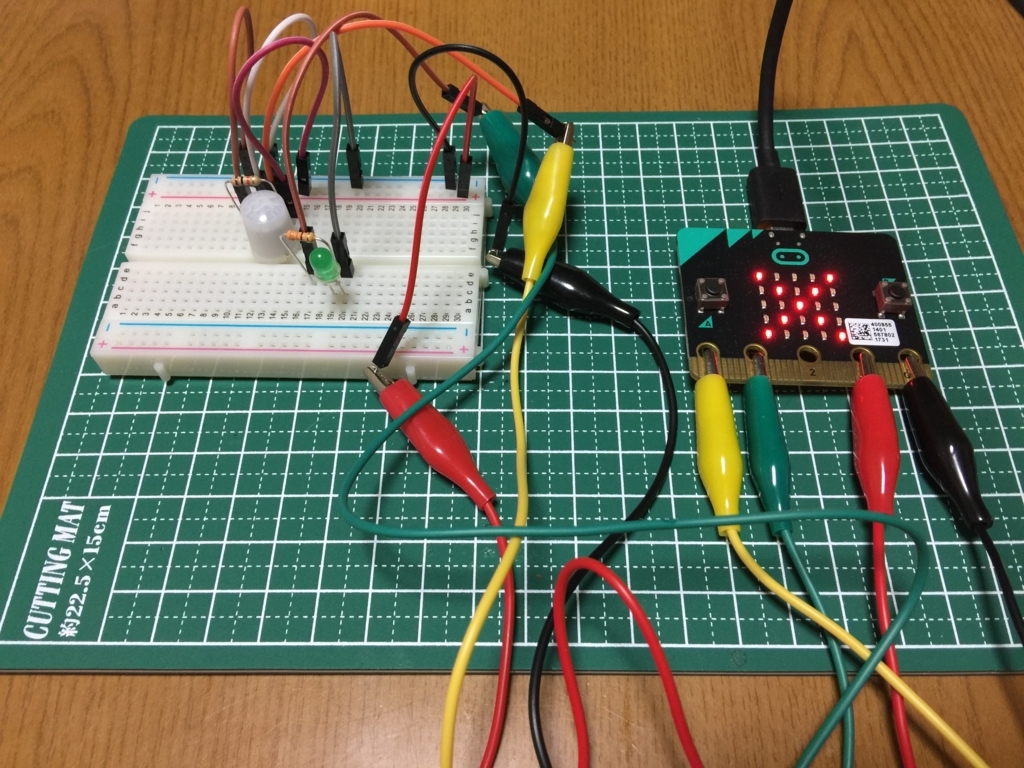
それでは焦電センサーと組み合わせて人感センサーを作るための配線をしてみます。ワニクリップで micro:bit のラージピンとブレッドボードを下記の図のように配線します。焦電センサーと LED の基本的な配線は以前の記事と同様で、電源の供給元を micro:bit の 3V ピン、GND を micro:bit の GND ピンに接続しています。また、焦電センサーと動作確認用のLEDにはそれぞれ0番ピンと1番ピンを接続しています。

実際に配線してみた様子は下記の写真のようになります。ごちゃごちゃしててよくわかりませんが参考まで。

ブロックエディターでコーディング
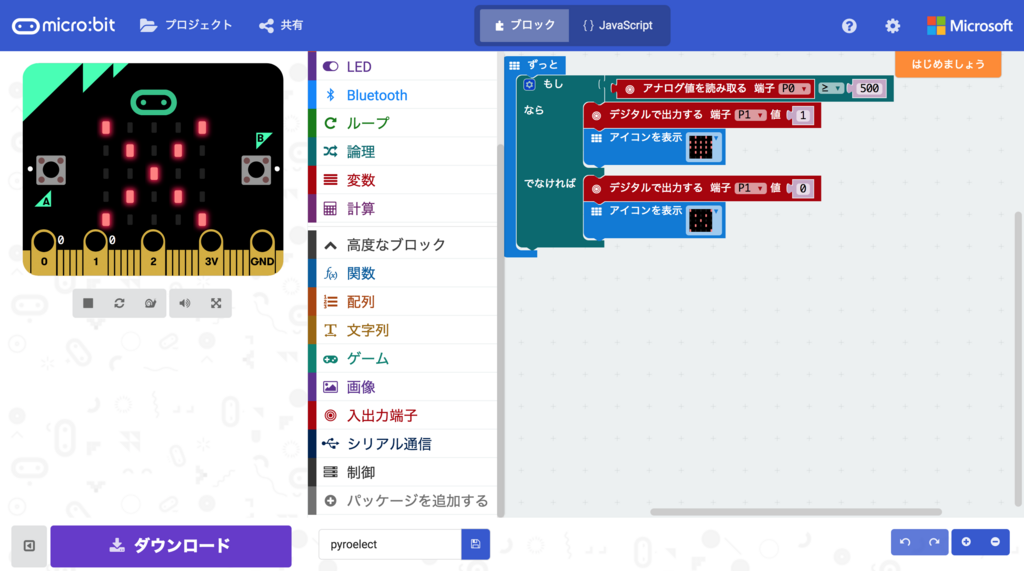
配線が完了したところで、ブロックエディタからコーディングします。ブロックエディタではGPIOを操作するパーツも用意されていて、 入出力端子 メニューから選択可能です。

これらのパーツを使用して下記のようにブロックを配置してプログラムを作成します。

ブロックエディタではブロック表示ではなく Javascript を直接コーディングする方法に切り替えることもできますが、 Javascript のコードに切り替えると下記のような内容になっています。
basic.forever(() => { if (pins.analogReadPin(AnalogPin.P0) >= 500) { pins.digitalWritePin(DigitalPin.P1, 1) basic.showIcon(IconNames.Heart) } else { pins.digitalWritePin(DigitalPin.P1, 0) basic.showIcon(IconNames.No) } })
やっている内容は以前の記事と同様で、焦電センサーからのアナログ入力値が500を超えた場合には人がいるという判定で、ブレッドポード上の LED を点灯させ、 micro:bit の LED にハートマークを表示します。また、下回った場合にはブレッドボード上の LED を消灯して、 micro:bit の LED には × を表示します。
動かしてみる
それではブロックエディタの ダウンロード ボタンをクリックして、作成したコードをコンパイルし、 hex ファイルを micro:bit に保存して動作させてみます。実際に動かしてみた様子はこちら。
センサーの前で手を動かすとブレッドボード上の LED と micro:bit の LED の表示が切り替わっています。
まとめ
micro:bit は使い始めるまでの準備をほとんど必要なく、すぐに開発できる環境がありますし、ブロックエディタを使えばコーディングの経験がなくても視覚的に理解できるので、プログラミング初心者や子ども向けの入門教材としてはとっつきやすいと思いますし、それでいて多機能なので、アイディア次第では色々なものが作れると思います。普通にコードを書ける人はブロックエディタよりも Javascript や Python を直接コーディングする方がスッキリかけて良さそうです。
本当は今回は mbed CLI で環境を作って動かそうと思ったのですが、mbed OS 2 の環境がうまく動かせずにひとまず断念しました。個人的には CLI 環境で vim で書くのが好きなので、もう少し mbed CLI の環境構築に挑戦してみたいと思います。